POST방식으로 정보수정까지 해보자
MemberController.java
@RequestMapping(value = "/member/memberEdit")
public String memberEdit(@ModelAttribute("vo") MemberVo vo, Model model) throws Exception {
System.out.println("dto.getIfmmSeq():" + vo.getIfmmSeq());
System.out.println("dto.getIfmmId():" + vo.getIfmmId());
System.out.println("dto.getIfmmName():" + vo.getIfmmName());
System.out.println("dto.getIfmpNumber():" + vo.getIfmpNumber());
System.out.println("dto.getIfmeEmailFull():" + vo.getIfmeEmailFull());
System.out.println("vo.getThisPage():" + vo.getThisPage());
List<Member> selectNation = service.selectListNation();
model.addAttribute("selectNation", selectNation);
Member rt = service.selectOne(vo); // vo 에서 데이터 가져오기
model.addAttribute("rt", rt); // jsp 들어가보면 list, item, rt 등등있는데 거기에 이름과 동일한 곳에 데이터를 넣겠다.
return "member/memberEdit";
}
ModelAttribute("vo") vo 넣는걸 잊지말자, 데이터가 메핑이 안된다. 이같은 경우에는
WARN : org.springframework.web.servlet.mvc.support.DefaultHandlerExceptionResolver -
Resolved [org.springframework.validation.BindException: org.springframework.validation.
BeanPropertyBindingResult: 1 errors<LF>Field error in object 'vo' on field 'thisPage':
rejected value []; codes [typeMismatch.vo.thisPage,typeMismatch.thisPage,typeMismatch.
int,typeMismatch]; arguments [org.springframework.context.support
DefaultMessageSourceResolvable: codes [vo.thisPage,thisPage]; arguments []; default message
[thisPage]]; default message [Failed to convert property value of type 'java.lang.String'
to required type 'int' for property 'thisPage'; nested exception is
java.lang.NumberFormatException: For input string: ""]]
이런 오류가 뜬다.
@RequestMapping(value = "/member/memberView") // 뷰.jsp에 대한 화면나옴
public String MemberView(@ModelAttribute("vo") MemberVo vo, Member dto, Model model) throws Exception {
System.out.println("vo.getIfmmSeq():" + vo.getIfmmSeq());
// 디비까지 가서 한 건의 데이터 값을 가지고 온다 , vo
System.out.println("vo.getThisPage():" + vo.getThisPage());
Member rt = service.selectOne(vo);
// 가지고 온 값을 jsp로 넘겨준다
/* Member item = service.selectGender(vo); */
model.addAttribute("rt", rt);
/* model.addAttribute("item", item); */
return "member/memberView";
}
View단에 다음값들을 넣어주어야
thisPage값도 같이 넘겨 받을 수 있다.
vo.setIfmmSeq(dto.getIfmmSeq());
/* redirectAttributes.addFlashAttribute("dto", dto); */
redirectAttributes.addFlashAttribute("vo", vo);
return "redirect:/member/memberView";
이것도 순사가 이상하게 되어있으면 되지 않으니 조심하자.
MemberView.java
<form id="formList" name="formList" method="POST">
<%-- <input type="hidden" id="thisPage" name="thisPage" value="<c:out value="${vo.thisPage}" default="1"/>"> --%>
<input type="hidden" id="ifmmSeq" name="ifmmSeq" value="<c:out value="${rt.ifmmSeq}"/>">
<input type="hidden" id="thisPage" name="thisPage" value="<c:out value="${vo.thisPage}"/>">
<input type="hidden" id="ifmmDelNy" name="ifmmDelNy" value="<c:out value="${vo.ifmmDelNy}"/>">
<input type="hidden" id="shOption" name="shOption" value="<c:out value="${vo.shOption}"/>">
<input type="hidden" id="shValue" name="shValue" value="<c:out value="${vo.shValue}"/>">
<input type="hidden" id="shOptionDate" name="shOptionDate" value="<c:out value="${vo.shOptionDate}"/>">
<input type="hidden" id="shDateStart" name="shDateStart" value="<c:out value="${vo.shDateStart}"/>">
<input type="hidden" id="shDateEnd" name="shDateEnd" value="<c:out value="${vo.shDateEnd}"/>">

포스트 방식으로 할거면 다음 과 같이 hidden 으로 thispage등등 값을 받아와야한다.
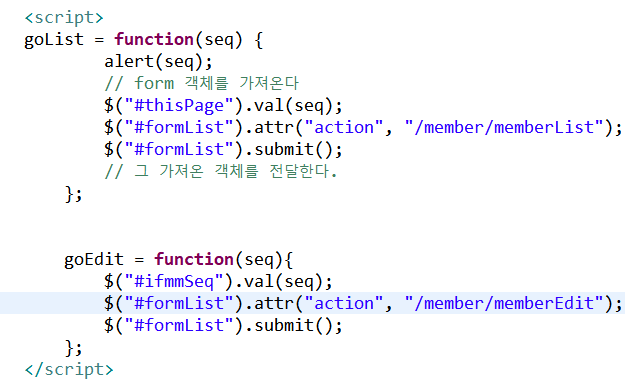
<script>
goList = function(seq) {
alert(seq);
// form 객체를 가져온다
$("#thisPage").val(seq);
$("#formList").attr("action", "/member/memberList");
$("#formList").submit();
// 그 가져온 객체를 전달한다.
};
goEdit = function(seq){
$("#ifmmSeq").val(seq);
$("#formList").attr("action", "/member/memberEdit");
$("#formList").submit();
};
</script>

스크립트 도 잊지 않고 작성한다.
MemberEdit.java
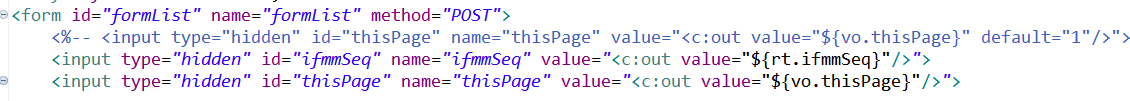
<form id="formList" name="formList" method="POST">
<%-- <input type="hidden" id="thisPage" name="thisPage" value="<c:out value="${vo.thisPage}" default="1"/>"> --%>
<input type="hidden" id="ifmmSeq" name="ifmmSeq" value="<c:out value="${rt.ifmmSeq}"/>">
<input type="hidden" id="thisPage" name="thisPage" value="<c:out value="${vo.thisPage}"/>">
Edit에서 thisPage등 데이터를 넘겨받지 않으면,
목록으로 넘어 갔을때 그냥 1로 돌아가게된다.

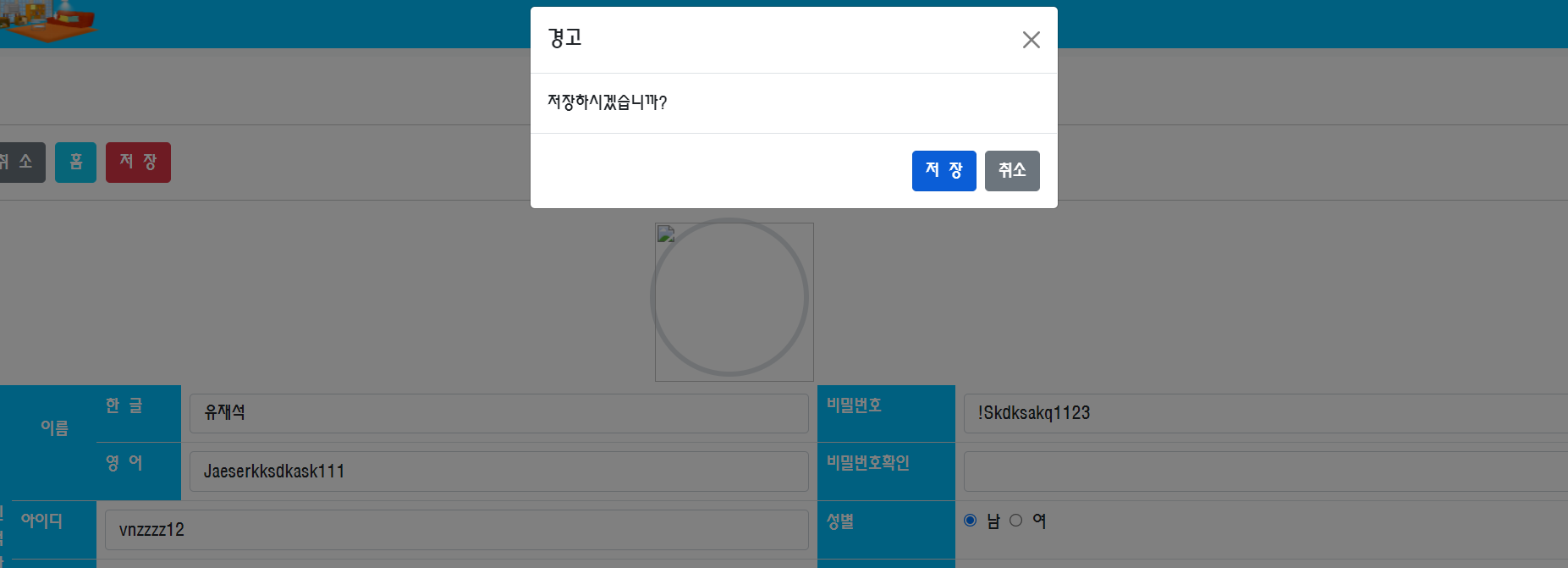
결과값

넘어가면


원래 페이지인 6페이지로 넘어가는걸 볼 수 있 다.
To be continue..
'Project > Today's house' 카테고리의 다른 글
| [오늘의집] 관리자 게시판 아마존서버에 배포 (0) | 2022.04.20 |
|---|---|
| [오늘의집 ] 멤버 멀티삭제 구현하기 (0) | 2022.04.18 |
| [오늘의집] 리스트에서 회원상세로 넘기기 (POST방식) (0) | 2022.04.16 |
| [오늘의집 ] 회원고객 사진 이미지 첨부 구현 (0) | 2022.04.11 |
| [오늘의집 ] 멤버리스트 페이징 유지 구현 (0) | 2022.04.05 |



