시간 관계상, 예쁘게 글쓰고 다듬고 할 여력이 없어서 간단간단하게 코드만 올리도록 하겟다.. 비록 누군가에게 도움됐으면 하는 블로그지만, 일단 내가 급하니까. 먼저 복습용으로 쓰고보자.
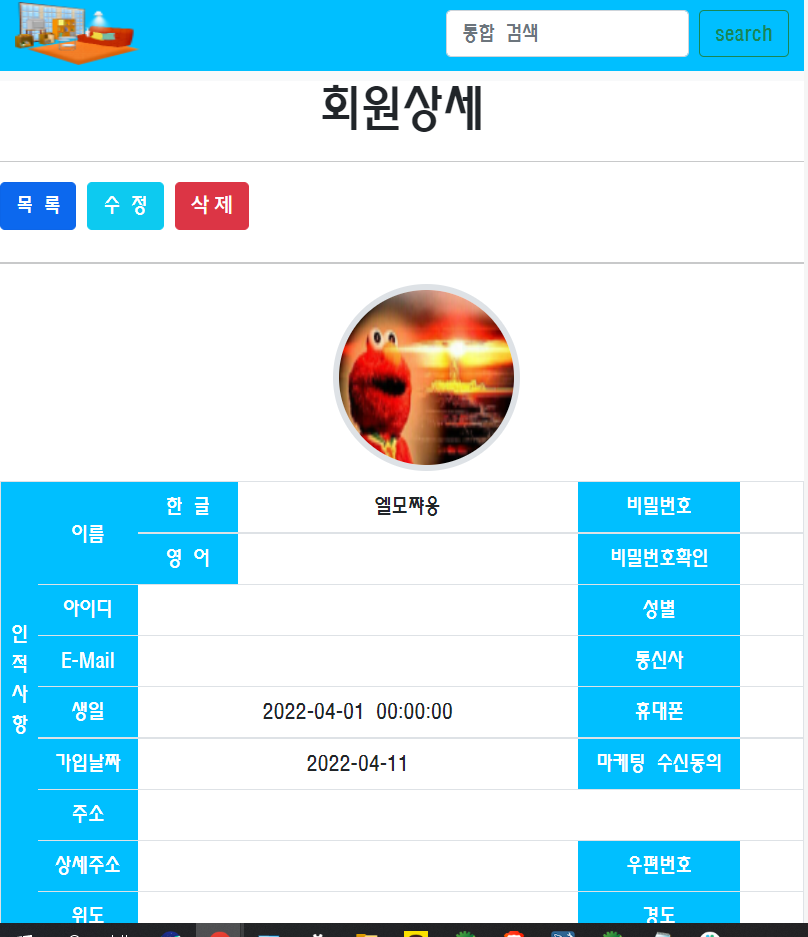
결과값


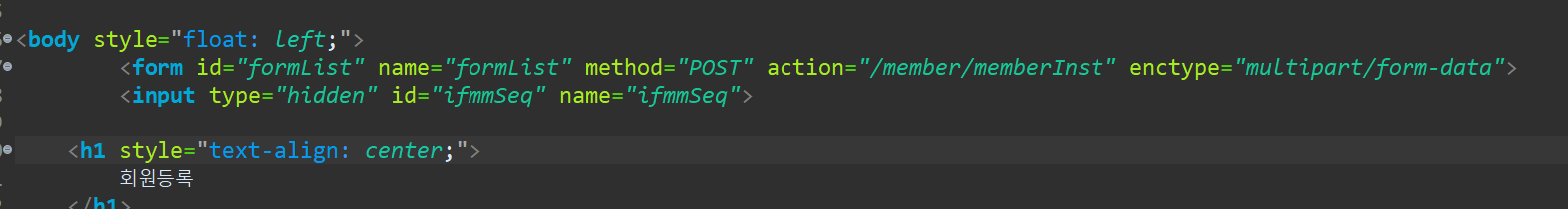
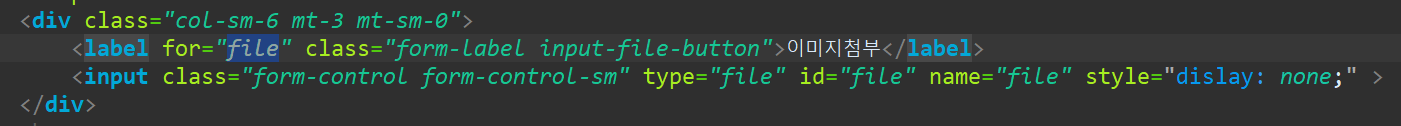
memberForm.jsp

Form에 enctype="multipart/form-data" 안넣어주면 DB로 데이터 안넘어간다.

type은 file로 name은 member.java에 설정해놓은 값으로 일치하게 해둔다
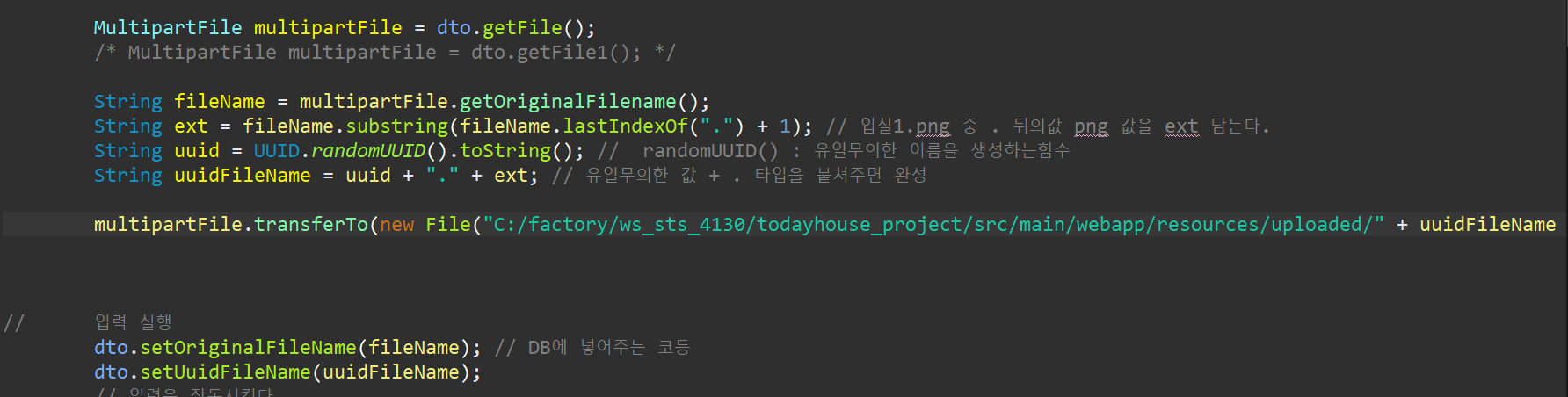
MemberController.java
MultipartFile multipartFile = dto.getFile();
/* MultipartFile multipartFile = dto.getFile1(); */
String fileName = multipartFile.getOriginalFilename();
String ext = fileName.substring(fileName.lastIndexOf(".") + 1); // 입실1.png 중 . 뒤의값 png 값을 ext 담는다.
String uuid = UUID.randomUUID().toString(); // randomUUID() : 유일무의한 이름을 생성하는함수
String uuidFileName = uuid + "." + ext; // 유일무의한 값 + . 타입을 붙쳐주면 완성
multipartFile.transferTo(new File("C:/factory/ws_sts_4130/todayhouse_project/src/main/webapp/resources/uploaded/" + uuidFileName ));
// 입력 실행
dto.setOriginalFileName(fileName); // DB에 넣어주는 코등
dto.setUuidFileName(uuidFileName);
Inst에 넣어줘야한다.
주석에 설명을 달아 놓았다.
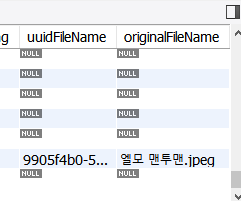
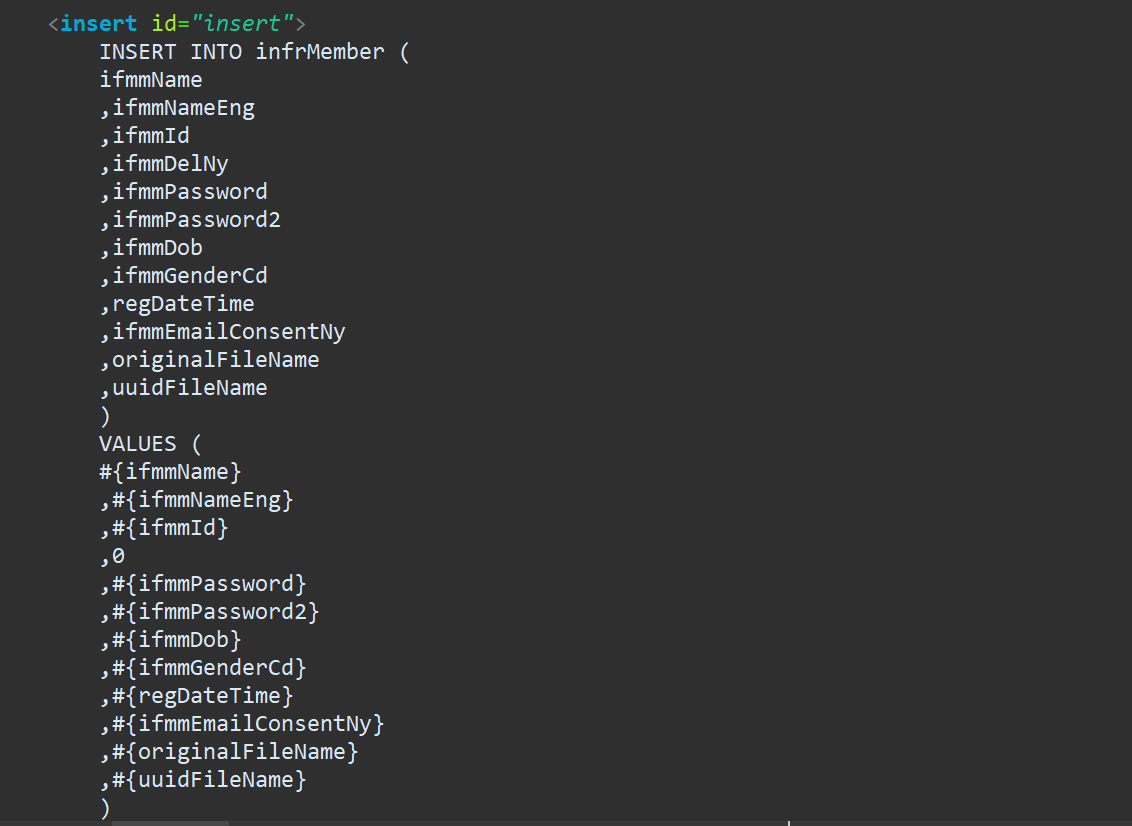
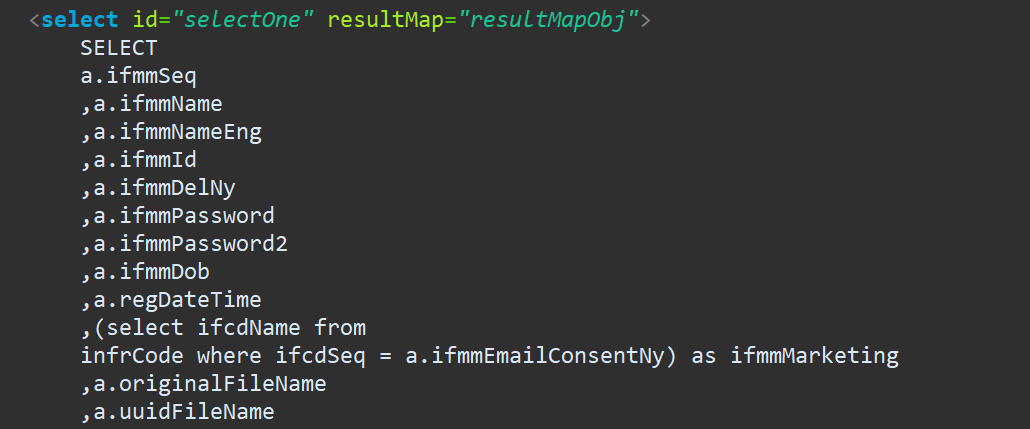
MemberMpp.xml

Insert에 추가해주고

View에 보이게하기위해
selectOne에도 넣어준다.
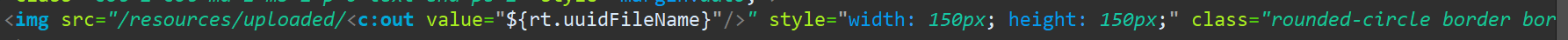
MemberView.jsp
<img src="/resources/uploaded/<c:out value="${rt.uuidFileName}"/>"
style="width: 150px; height: 150px;" class="rounded-circle border border-5">

DB에있는 데이터를 받아서 출력하도록 rt.uuidFileName 사용
To be continue..
'Project > Today's house' 카테고리의 다른 글
| [오늘의집] Update까지 (POST방식) (0) | 2022.04.18 |
|---|---|
| [오늘의집] 리스트에서 회원상세로 넘기기 (POST방식) (0) | 2022.04.16 |
| [오늘의집 ] 멤버리스트 페이징 유지 구현 (0) | 2022.04.05 |
| [오늘의집 ] Jquery 달력을 이용한 날짜 검색 구현 (0) | 2022.04.02 |
| [오늘의집 ] 페이징 POST방식으로 구현 (0) | 2022.04.01 |



