거두 절미하고 바로 시작하겠다.
결과값

제임스본드를 클릭해주면

주소에 대한 정보가 들어오지 않고

이렇게 회원상세가 작동 되는것을 확인할 수 있다.
다음과 같은 상태를 만들기위해서 적용한 것은.
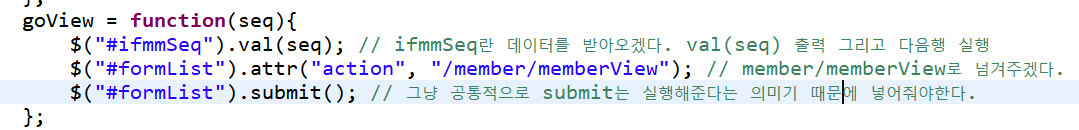
goView = function(seq){
$("#ifmmSeq").val(seq); // ifmmSeq란 데이터를 받아오겠다. val(seq) 출력 그리고 다음행 실행
$("#formList").attr("action", "/member/memberView"); // member/memberView로 넘겨주겠다.
$("#formList").submit(); // 그냥 공통적으로 submit는 실행해준다는 의미기 때문에 넣어줘야한다.
};

스크립트는 다음 코드만 들어갔고
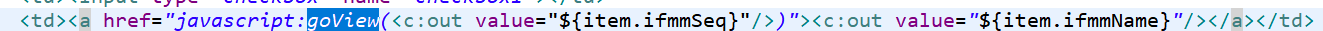
<td><a href="javascript:goView(<c:out value="${item.ifmmSeq}"/>)"><c:out value="${item.ifmmName}"/></a></td>

이렇게 들어간것을 확인해 볼 수 있다. 헷갈리지말아야 될게
href="javascript:()" () 안에 꼭 시퀀스를 작성해줘야 작동이 된다. 내가 그렇게 줘놨기 때문이다.
<form id="formList" name="formList" method="POST">
<input type="hidden" id="thisPage" name="thisPage" value="<c:out value="${vo.thisPage}" default="1"/>">
<input type="hidden" id="ifmmSeq" name="ifmmSeq">

다음 코드는 포스트를 작 성하기위한 코드들이다.
form은 스크립트를 사용하기위해 formList 사용 method는 POST 방식
시퀀스와 페이지는 hidden으로 안보이게 데이터를 가져오는것 이다.
To be continue..
'Project > Today's house' 카테고리의 다른 글
| [오늘의집 ] 멤버 멀티삭제 구현하기 (0) | 2022.04.18 |
|---|---|
| [오늘의집] Update까지 (POST방식) (0) | 2022.04.18 |
| [오늘의집 ] 회원고객 사진 이미지 첨부 구현 (0) | 2022.04.11 |
| [오늘의집 ] 멤버리스트 페이징 유지 구현 (0) | 2022.04.05 |
| [오늘의집 ] Jquery 달력을 이용한 날짜 검색 구현 (0) | 2022.04.02 |



