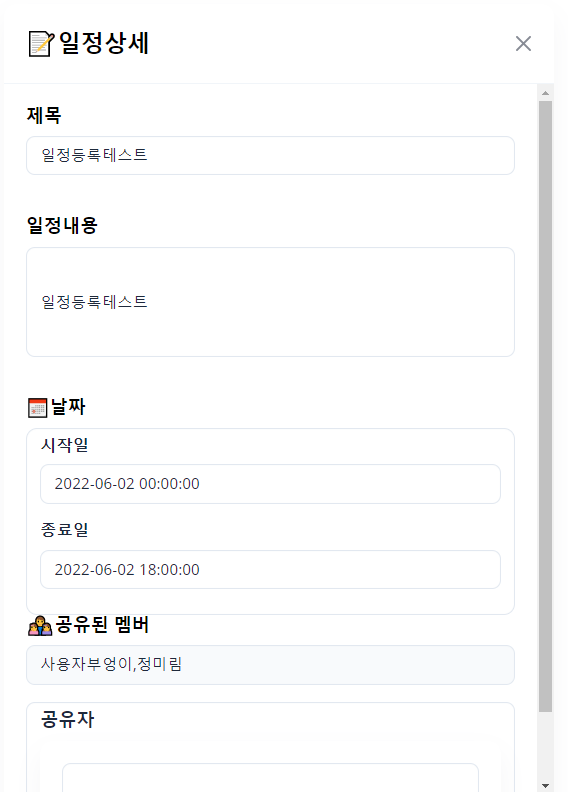
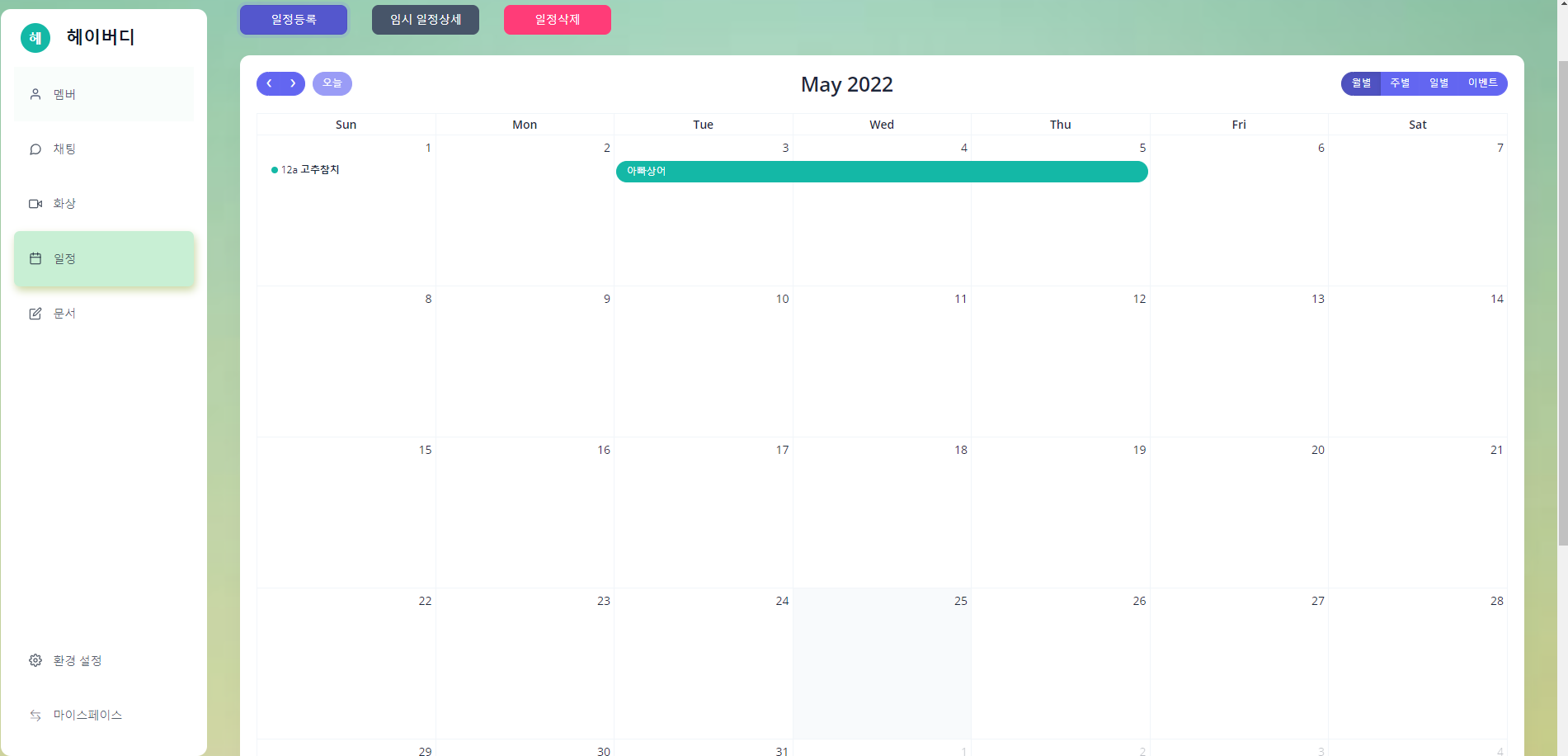
거의 프로젝트의 막바지에 다와가는것 같다. 팀프로젝트 시작한지 어연 1개월이 흘럿다. 결과값 다음과 같이 공유 됐을 때 이렇게 일정 데이터가 뜨게하는것이다. 공유받지 못한 계정으로 접속하면 다음과 같이 일정이 안보이는것을 확인 할 수 있다. 다음은 기존에 있던 자바스크립트에 새로 추가해주었는데, var str은 배열처리된 데이터이고 str이 Null 이 아니면 계속 돌도록 반복문을 걸은 것이다. memberArr 은 str의 데이터를 ',' 마다 배열처리 하겠다는 소리이다. 은 httpSession으로 받아오는 계정 시퀀스 값이다. 그 계정의 시퀀스가 memberArr[j] 와 같으면 멈추는것이다. 그래서 반복문이 필요한것. 다음을 보면 왜 자바스크립트를 저렇게 짯는지 도움이 될 것이다. To be co..