최근들어 오픈레이어스를 많이 사용하게 되어가지고,
오픈레이어스 공부를 본의아니게 하게 되었다.

Method
간단하게,
오픈레이어스의 구조를 설명해보자면

다음과 같은 구조로 이루어져 있다.
말은 즉,

처럼 생각하면 되갰다.
BAS에 지도를 띄우고, SVC에 레이어를 가져와서 세팅, VEC는 나머지 측정요소
Point
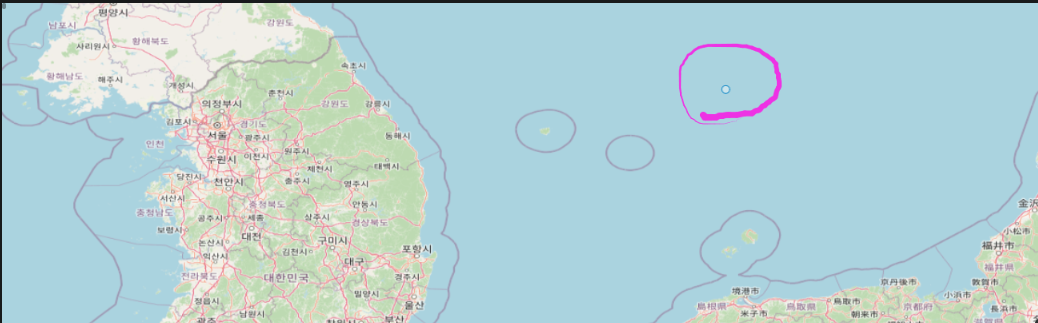
이제 Point를 찍는 방법에 대해서 알아보자
정말 간단하게 지도에서 "점" 찍는 방법만을 알아본다.
/* featureSource 소스를 담아줄 세팅 그릇 역할 */
let featureSource = new ol.source.Vector({
})
/* 실제 Layer를 띄워주게 하는 역할 */
const featureLayer = new ol.layer.Vector ({
source: featureSource
})
/* 객체를 담아주는 역할 점의 좌표 라던지 .. */
let pointFeature = new ol.Feature({
geometry: new ol.geom.Point([133, 38])
});
이렇게 해주고 나면
featureSource.addFeature(pointFeature);
source에 addFeature을 사용하여 pointFeature 정보를 담아준다.
featureSource -> featureLayer :source 로 다시 담기게 된다.
/* ol.Map 은 간단히 지도를 띄워주는 역할 view는 굳이 적지 않아도 되긴한데 적는걸 권장 */
let map = new ol.Map({
target: 'o2map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View ({
center: [134, 38.5],
zoom: 8,
projection: 'EPSG:4326'
}),
})
/* 지도안에 map -> addLayer(레이어 지도를 씌움) -> 그지도는 ? 아까 담았던 featureLayer*/
map.addLayer(featureLayer);
다음과 같이 설정해주면 잘 작동 될것이다.

혹시 이해가 안갈까봐 전체 코드를 남겨드리겠습니다.

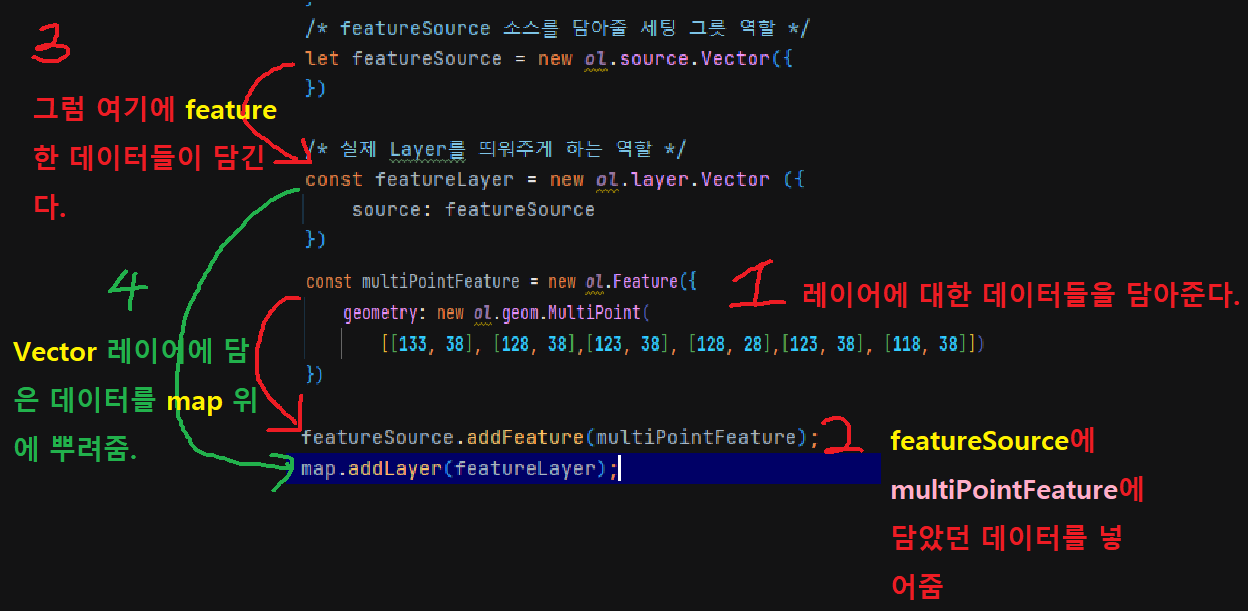
여기에서는 멀티 포인트를 사용했습니다.
같은 맥락이라 이해하는데 도움이 될것입니다.
전체코드(TotalCode)
<script>
/* featureSource 소스를 담아줄 세팅 그릇 역할 */
let featureSource = new ol.source.Vector({
})
/* 실제 Layer를 띄워주게 하는 역할 */
const featureLayer = new ol.layer.Vector ({
source: featureSource
})
/* 객체를 담아주는 역할 점의 좌표 라던지 .. */
let pointFeature = new ol.Feature({
geometry: new ol.geom.Point([133, 38])
});
featureSource.addFeature(pointFeature);
/* ol.Map 은 간단히 지도를 띄워주는 역할 view는 굳이 적지 않아도 되긴한데 적는걸 권장 */
let map = new ol.Map({
target: 'o2map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View ({
center: [134, 38.5],
zoom: 8,
projection: 'EPSG:4326'
}),
})
/* 지도안에 map -> addLayer(레이어 지도를 씌움) -> 그지도는 ? 아까 담았던 featureLayer*/
map.addLayer(featureLayer);
</script>
https://chocoboy.tistory.com/386
[Openlayers] 오픈레이어스 LineString 사용 방법
너무 간단해서 깜딱 놀랐다. '점' 찍어봤다면 이건 거의 3분 카레수준으로 해볼수 있을 것이다. Method const lineLayer = new ol.Feature ({ geometry: new ol.geom.LineString([[133, 38],[133, 55]]) }) 다음과 같이 설정해
chocoboy.tistory.com

To be continue..
'Career > Openlayers' 카테고리의 다른 글
| [Openlayers] 오픈레이어스 Polygon 사용방법 (0) | 2023.01.19 |
|---|---|
| [Openlayers] 오픈레이어스 ol.geom.style 사용방법 (0) | 2023.01.19 |
| [Openlayers] 오픈레이어스 LineString 사용 방법 (0) | 2023.01.19 |
| [Openlayers] 오픈레이어스 지도 띄우는 새로운 방법 (0) | 2023.01.17 |
| [Openlayers] 오픈레이어스 간단한 지도띄우기 (0) | 2022.07.12 |



