리액트는 정말 많은 라이브러리가 있다.
그 중 useRef를 사용해보자..
리엑트인가 리액트인가?

useRef

우선 시작하기 전에 useRef를 import 해주는건 잊지말자

다음 같이 변수 선언 해주고 초기 값을 잡아준다.
Null 을 넣어주어라. (국룰)

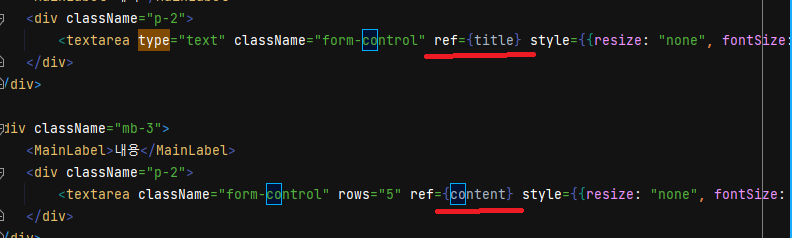
다음과 같이 ref={변수 명}
을 넣어주면 그 해당 element를 인식한다.

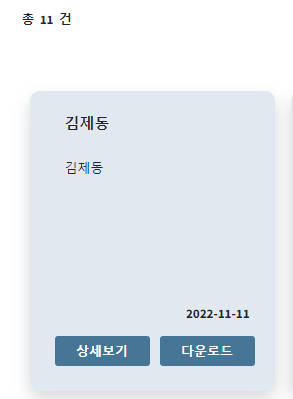
그러면 다음과 같이 데이터를 넣게 되면
title.current.value 값은 = 김제동
content.current.value 값은 = 김제동
이런식으로 들어가게된다.
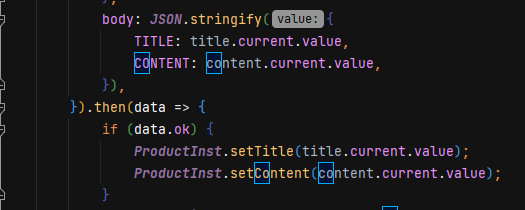
이제 저렇게 title 변수에 들어가게된 데이터를 본인이 담고 싶은
변수에 담아주면 된다.

나같은 경우는 TITLE, CONTENT 대문자로 담아주었고
그걸 data 에 데이터를 담아서
사용 하였다.

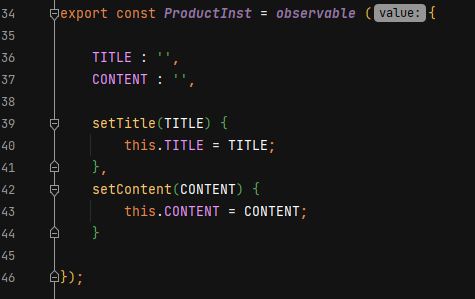
그리고 여기에 데이터를 담아줘야지 실제 값이 들어가도록
해놓았다. (지금 이 부분은 나중에 다시 포스팅하겠다.)
보통 이부분은 사람들이
const [title , setTitle] = useState(false);
이렇게 사용하는 부분을 따로 뺴놓았다고 보면된다.

지금까지 useRef를 알아보았다.

To be continue..
'Front > React' 카테고리의 다른 글
| [React] 리엑트 상세보기에 데이터 불러오기 (0) | 2022.11.14 |
|---|---|
| [React] SpringBoot + React 데이터 불러오는 방법 (0) | 2022.11.13 |
| [React] 리엑트 return () 줄맞춤의 중요성 (0) | 2022.11.03 |
| [React] yarn을 사용 하는 이유 ? (0) | 2022.09.19 |
| [React] 리엑트 버튼 클릭시 모달창 생성 (0) | 2022.09.19 |



