바로 시작!
State 사용 선언

State문법을 사용해주기 위해서 다음과 같은 선언을 해주어야한다.
State문법 사용

이게 바로 state문법이다.
modal 은 변수, setModal은 함수 이다.
useState 디폴트 상태는 false
(디폴트 값이 false면 기본으로 작동하지 않는 상태를 유지한다 라고 나는 이해했다)
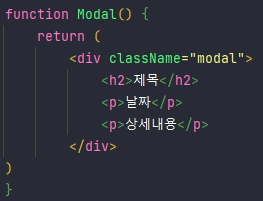
Modal 만들기

내가 쓰고 있는 프레임워크는 인텔리제이여서
작동 중이면 초록불이 들어온다.
스프링도 비슷한 지원하는게 있을 수 있으니 찾아보길 권장,
그치만 리액트는 인텔리제이로 하는게 맞지않나 싶다.
다음과 같이 잘 모달 창을 만들어준다.
화면 호출

⭐⭐⭐⭐⭐
자 여기가 진짜 중요한 설명이다.
집중!

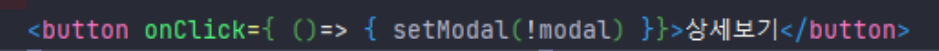
버튼은 상세보기를 클릭 했을 때 모달창이 On/Off 된다.
그 이유는 setModal 함수가 작동하는데,
modal! 이 들어가면서
반대 값을 호출 하기 때문에 modal 변수에 true/false/true/false... 이렇게 작동한다.

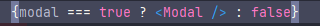
다음 구문은 모달칭이 뜨게해주는 역할을 한다.
이게 없으면 사실 버튼이 있어도 true/false 값만 호출할뿐 모달이 나타나지 않을 것이다.
연산자 개념에대해서 잠깐 알려주면
[조건] ? [조건이 true일때 호출] : [조건 false 일때 호출]
이런 의미이다
그럼 true 일때
function Modal() 이것을 호출하고 아닐 때는 false를 호출하라는 의미이다.
(함수(함수)) 이런식으로 사용햇기 때문에,
약간 개념이 어려울 수 있다.

To be continue..
'Front > React' 카테고리의 다른 글
| [React] 리엑트 return () 줄맞춤의 중요성 (0) | 2022.11.03 |
|---|---|
| [React] yarn을 사용 하는 이유 ? (0) | 2022.09.19 |
| [React] 리엑트 버튼 클릭 시 모달창 생성하는 방법 (0) | 2022.09.16 |
| [React] useState 사용하는 이유 및 사용하는 방법 (0) | 2022.09.07 |
| [React] 이클립스 리엑트 초기 세팅 (0) | 2022.09.06 |



