리엑트로
버튼 클릭시
간단한 모달창이 뜨게 만들어보자

결과

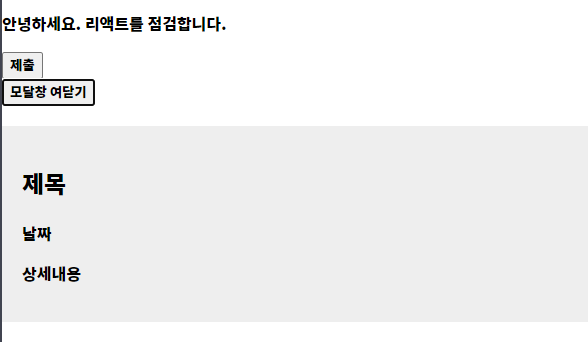
모달창 여닫기 클릭을 누르면

다음과 같은 모달이 등장

다시 클릭하면 없애지는 결과이다.
부트스트랩 모달만 쓰다가 이렇게 직접 만들어
보니까 좀 새롭다.
App.js
function App() {
let [modal, setModal] = useState(false);
return (
<div>
<button onClick = { ()=> { setModal(!modal) } }>모달창 여닫기</button>
{modal === true ? <Modal /> : null}
</div>
);
function Modal() {
return (
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}간단한 코드 내용을 설명해보자면,
let [modal, setModal ] = useState(false);
modal 은 변수명 / setModal은 함수 명이다.
<button onclick = { ..... > : 버튼이 클릭되었을 때 setModal() 의 반대로 작동해라
{modal === ture ? ...} :모달은 === true 일 때 모달 값이 나도록 하여라
이 둘을 합치면,
모달은 true일 때 보이돼 버튼을 누를 때마다
true / false 를 반복시킨다.
모달을 나오게 하는 코드가 뭔지 궁금할 수 있을까봐 올린다.
<Modal/>
다음코드가
function Modal() {
return (
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
이 분을 호출시키는 것이다.

To be continue..
'Front > React' 카테고리의 다른 글
| [React] 리엑트 return () 줄맞춤의 중요성 (0) | 2022.11.03 |
|---|---|
| [React] yarn을 사용 하는 이유 ? (0) | 2022.09.19 |
| [React] 리엑트 버튼 클릭시 모달창 생성 (0) | 2022.09.19 |
| [React] useState 사용하는 이유 및 사용하는 방법 (0) | 2022.09.07 |
| [React] 이클립스 리엑트 초기 세팅 (0) | 2022.09.06 |



