Jquery 바로 시작해보자.
https://jqueryui.com/datepicker/
Datepicker | jQuery UI
Datepicker Select a date from a popup or inline calendar The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (b
jqueryui.com
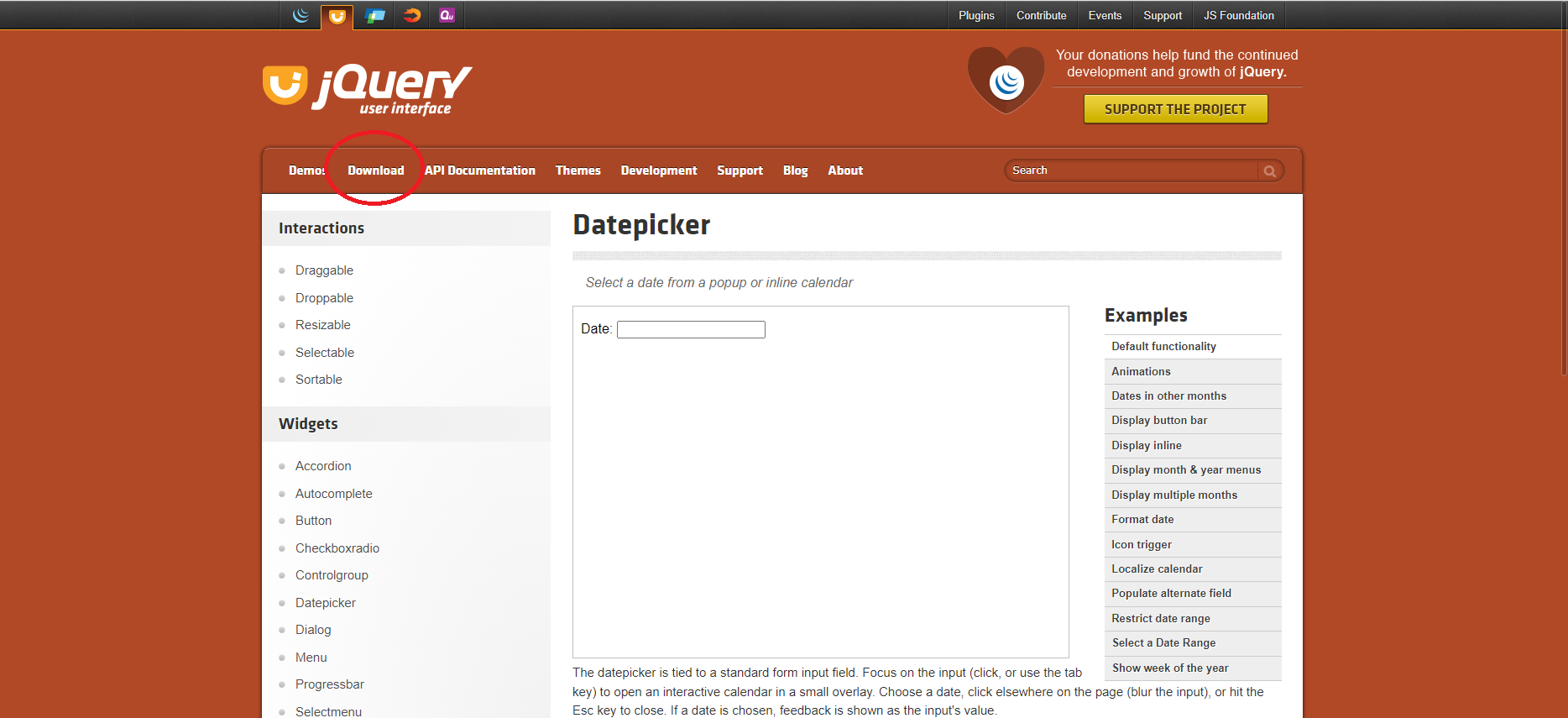
Jquery 페이지 방문

다운로드 클릭

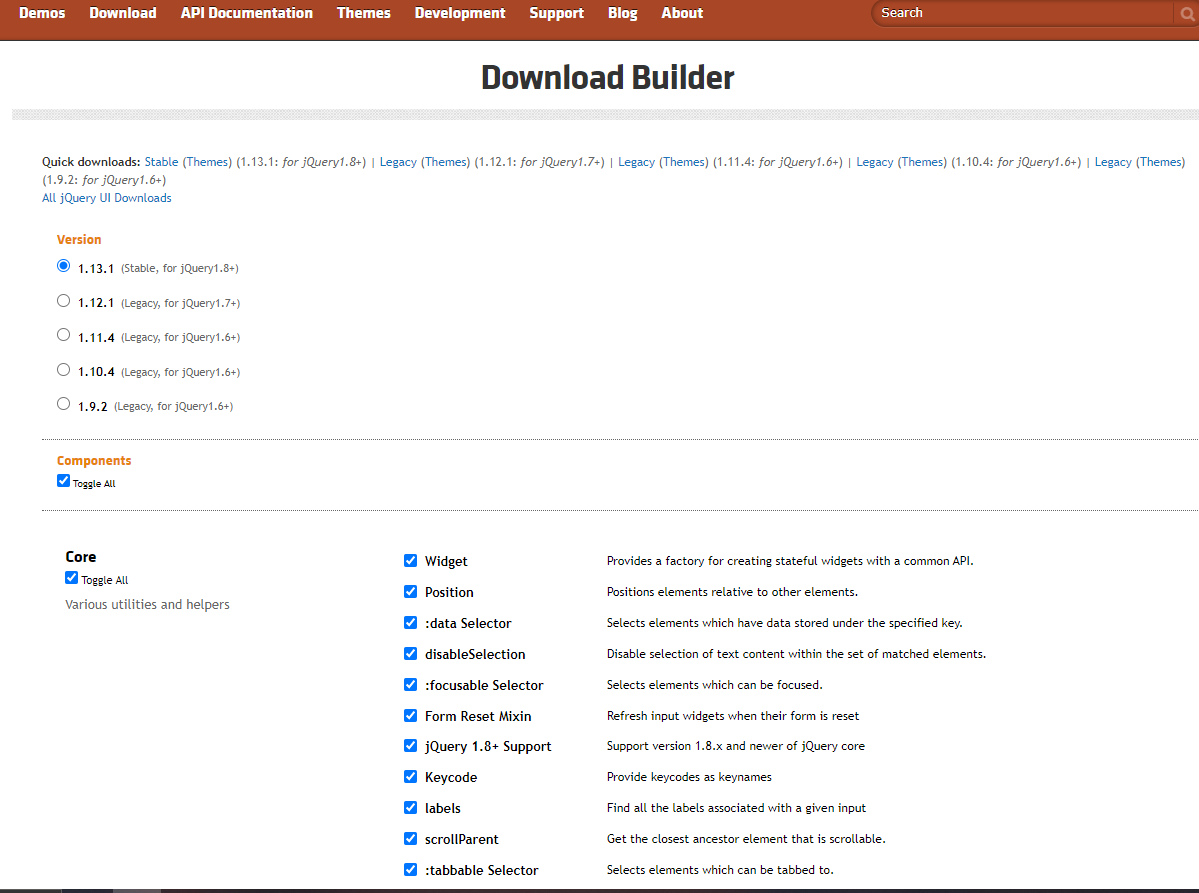
원하는 버전 클릭

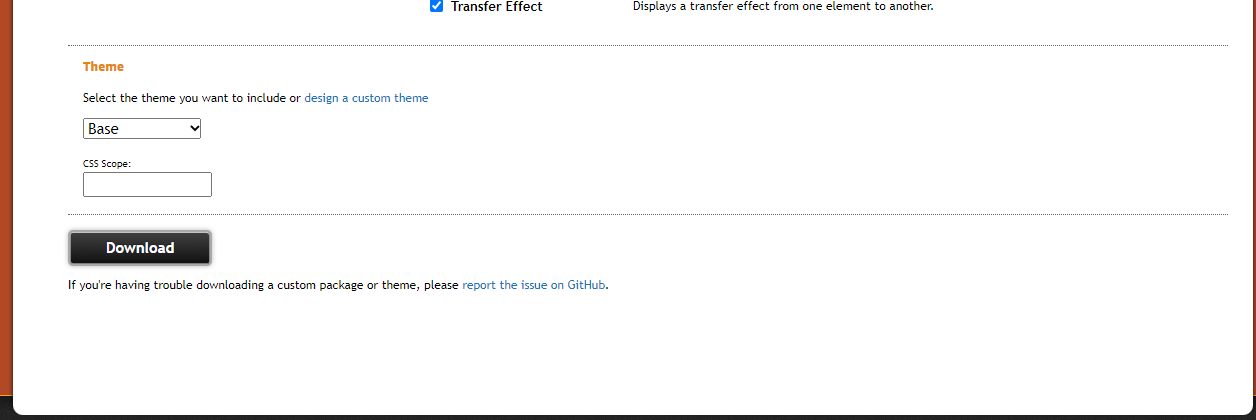
본인에 입맛대로 했다면 다운로드 클릭

다운로드 후 압축풀기

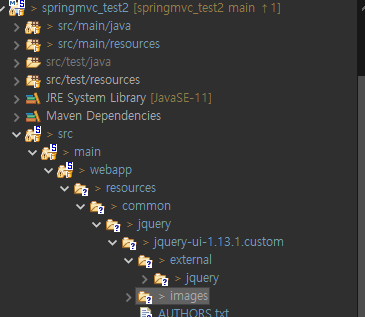
압축푼 파일을 본인이 사용할 파일 위치에다가 넣기

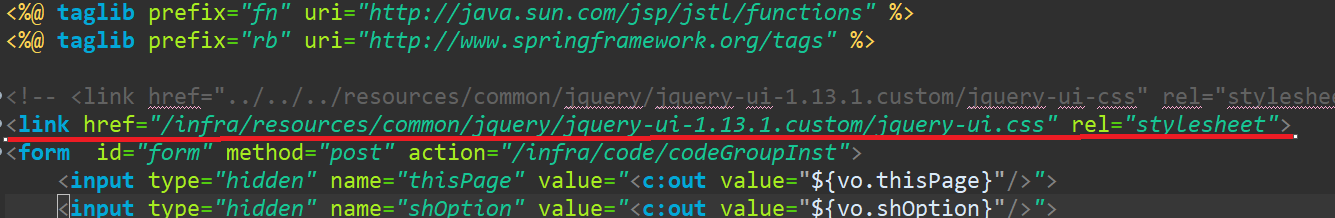
Jquery 링크 넣어주기
<link href="/infra/resources/common/jquery/jquery-ui-1.13.1.custom/jquery-ui.css" rel="stylesheet">

<script src="/infra/resources/common/jquery/jquery-ui-1.13.1.custom/jquery-ui.js"></script>script 한줄 넣어주기 (없으면 작동이 안됨)
여기까지하면 Jquery 세팅은 끝났고 사용할 수 있다.
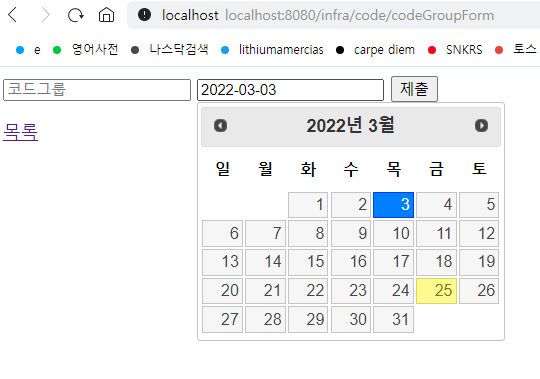
달력까지만 만들어 보자.
<input type="text" id="abcDate" name="abcDate" >달력으로 사용할 input 객체
<script type="text/javascript">
$(document).ready(function(){
$("#abcDate").datepicker();
});
$.datepicker.setDefaults({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNames: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showMonthAfterYear: true,
yearSuffix: '년'
});
</script>달력 생성 해주기

이렇게 달력이 완성 된다.
To be continue..
'Front > Jquery' 카테고리의 다른 글
| [Jquery] Jquery function List (0) | 2023.02.07 |
|---|
