예제-12
Stackpanel을 이용하여
다음 그림 출력을 만들어보아라.


다음과 같이 작성하여도 같은 값이 나온다.

다음 방법이 무슨 차이가 있는지 모르겠지만,
만드는 방법의 가지각색 이라고 생각한다.
예제-13
같은 것은 새로로 만들어보아라


단순하게 Orientation="Vertical"
Orientation="Horizontation"
바꿔준다.
예제-14
다음을 출력화면을
코딩해보자


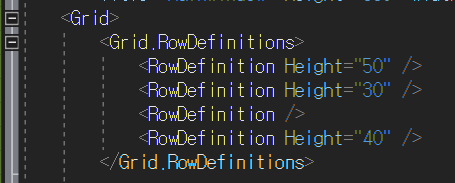
다음과 같이 처음에는 가상의 행을 나눠준다.
Grid.RowDefinition 은 행을 나눈다는 의미고
Height는 각 행별 높이를 정하겠다는 뜻이다.
Grid는 전체화면을 얘기한다.

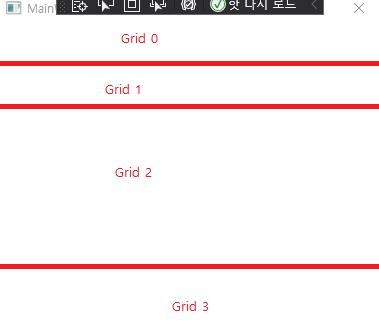
첫 번째 행을 나눈다음 출력을 하면
이런식으로 가상의 선이 행이 나뉘어진다.
그리고 이와 같이 Grid 0 ~3 으로 정의된다.

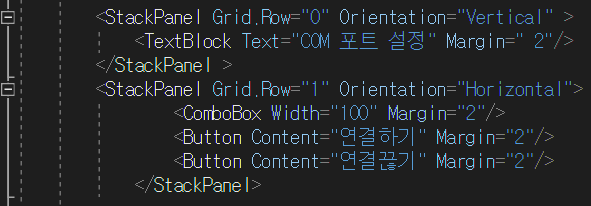
첫 번째 Grid.Row="0" 안에다가 Vertical , 수직형으로 정의한다.
그리고 첫번째 Stackpanel을 닫는다. Stackpanel은 Grid를 나누는 좀 더 작은 단위라고 볼 수있음
Margin="2" 를 넣는이유는 칸 사이에 겹치는게 되는걸 방지하기위해 조금 띄어쓰기라 볼 수 있다.


만약 StackPanel을 사용하기 싫다면 다음과 같이
Grid를 이용하여 직접 하나하나 나눠주어도된다.
그런데 굳이 돌아가진 말자!
맨 위 텍스트블럭
그 아래 콤보박스, 버튼1, 버튼2

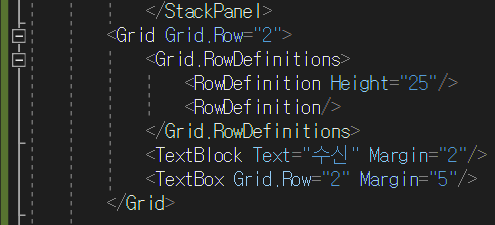
Grid Grid.Row="2" Grid 2의 공간에다가 넣어줘야된다.
Grid 2 안에서 두개의 행으로 나눌건데, 첫 번째는 높이를 25정도 부여
두 번째는 전체공간 다사용 하도록 하고,
높이 25되는 공간에 텍스트 블럭 "수신"를 입력
텍스트 박스 남은 공간에 다 차지 하도록함


이 부분이 가장 어려운 것 같다.
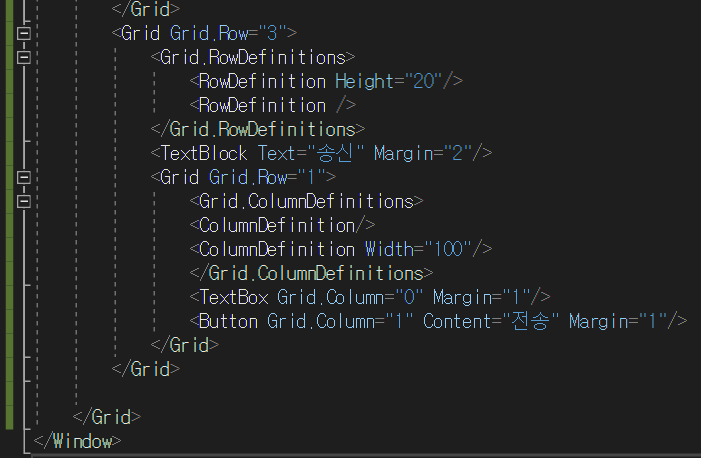
Grid 3 공간의 부분을 상하로 나누고 높이를 조금만 분할 하여
"송신" 텍스트 블럭을 만들어준 다음에
좌우로 나누어 주어서 텍스트 박스와 "전 송" 버튼을 분리해준다.
좌우를 분리하는 함수는 Grid.ColumnDefinitions 인 것을 잊지말자.

난 여기서 의구심이 들었다.
Grid.Row ="0" 이면 어떻게 될까?


윗 줄에 있던 "송 신" 텍스트블럭을 가리게된다.
Grid.Row="0" 이라고 하였는데 왜 첫 번째 줄로 안올라가고
Grid 3에 있느냐 하면은 이미 우리가 공간을 Grid.Row="3" 안쪽에서
작업하는 환경을 만들어 놓았기 때문이다.

그러니까 정리해보자면,
처음에 Grid (0~3) 으로 나뉘어진다.
하지만 우리가 Grid 속에서 또 줄을 나눔으로써
Grid 1,2,3 ... 의 의미가 달라지는 것이다.
감사합니다.😊
'C#' 카테고리의 다른 글
| [C#] 의료기기 통신 (0) | 2021.05.28 |
|---|---|
| [C#] 시리얼 프로그램 포트 연결 (0) | 2021.05.14 |
| [C#] 예제 문제 풀기 8~11번 (0) | 2021.04.30 |
| [C#] 예제 문제 풀기 1~7번 (0) | 2021.04.24 |
| [C#] Array, Foreach, Methods (0) | 2021.04.05 |



