오늘은 페이징에 이어서, 관리자 영역의 멤버리스트에서 검색조건을 추가하여 본인이 보고싶은 데이터만 꺼낼수 있도록 검색 기능을 추가하도록 하겠다. 정말 이거 찾기 위해서 3~4일은 삽질한 것 같은데, 난 아직 가려면 한참 멀었구나라는 생각도 들고, 무언가 희열이 느껴지면서, 온몸에 있던 중압감이 없어졌다. 그럼 바로 시작해보자.
강한 자가 살아남는것이 아니라
살아남은 자가 강한 거더라.
-짝패-
MemberVo.java
private String shIfmmName;
private String shOption;
private String shValue;
private String shJoinOption;
private String shJoinValue;

MemberVo.java에 다음과 같이 우리가 검색하는 사용할 변수를 선언해준다.
public String getShIfmmName() {
return shIfmmName;
}
public void setShIfmmName(String shIfmmName) {
this.shIfmmName = shIfmmName;
}
public String getShOption() {
return shOption;
}
public void setShOption(String shOption) {
this.shOption = shOption;
}
public String getShValue() {
return shValue;
}
public void setShValue(String shValue) {
this.shValue = shValue;
}
public String getShJoinOption() {
return shJoinOption;
}
public void setShJoinOption(String shJoinOption) {
this.shJoinOption = shJoinOption;
}
public String getShJoinValue() {
return shJoinValue;
}
public void setShJoinValue(String shJoinValue) {
this.shJoinValue = shJoinValue;
}
이건 Getter , Setter인데 Source 들어가서 게터세터 생성 해주면 되겠다.
MemberMpp.xml
<sql id="selectCommon">
FROM
infrMember a
LEFT JOIN
infrMemberPhone b ON a.ifmmSeq = b.ifmmSeq
LEFT JOIN
infrmemberEmail c ON a.ifmmSeq = c.ifmmSeq
WHERE 1=1
<choose>
<when test="shJoinOption == 5">AND a.regDateTime LIKE concat('%',#{shJoinValue},'%')</when>
</choose>
<choose>
<when test="shOption == 1">AND a.ifmmName LIKE concat('%',#{shValue}, '%')</when>
<when test="shOption == 2">AND a.ifmmId LIKE concat('%',#{shValue}, '%')</when>
<when test="shOption == 3">AND b.ifmpNumber LIKE concat('%',#{shValue}, '%')</when>
<when test="shOption == 4">AND c.ifmeEmailFull LIKE concat('%',#{shValue}, '%')</when>
</choose>
</sql>
다음 코드를 MemberMpp.xml에 입력해준다.
a.reDateTime이라는 데이터가 들어왔을때 ShJoinValue와 일치한다면 shJoinOption == 5로 넣어준다. 라는것이다.
아래도 마찬가지이다.
간단하게 설명해주자면, 위에 SelectCommon으로 한 이유는 다음코드들을 중간중간에 대입하는 식으로 사용할 것이기 때문에 저런식으로 작성해준 것 이다.

다음과 같이 위에 작성한 코드들을 이런식으로 원하는
섹션에다가 넣어줄 것이기 때문에 편의성을 위해서 사용했다고 보면된다.
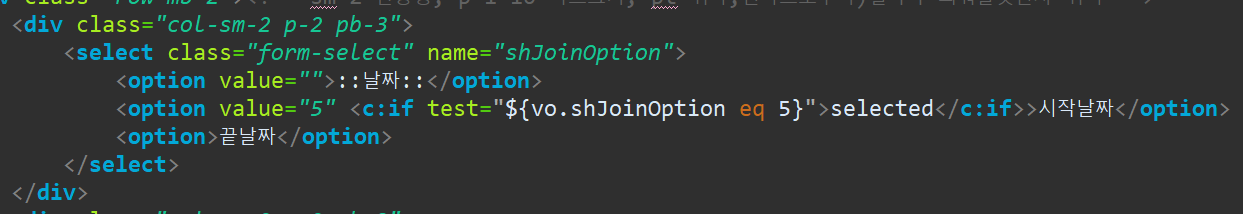
memberList.jsp
<form id="" name="" method="get" action="/member/memberList">
<div class="row border m-2"> <!-- 검색하는 영역을 네모난 통으로 씌워주는 것 -->
<div class="row mb-2"><!-- sm-2 반응형, p-1~10 박스크기, pt-위쪽,왼쪽으로부터)얼마나 띄워쓸것인지 위치 -->
<div class="col-sm-2 p-2 pb-3">
<select class="form-select" name="shJoinOption">
<option value="">::날짜::</option>
<option value="5" <c:if test="${vo.shJoinOption eq 5}">selected</c:if>>시작날짜</option>
<option>끝날짜</option>
</select>
</div>
<div class="col-sm-2 p-2 pb-3">
<input class="form-control" type="text" name="shJoinValue" value="<c:out value="${vo.shJoinValue}"/>" placeholder="시작일">
</div>
<div class="col-sm-2 p-2 pb-3">
<input class="form-control" type="text" placeholder="종료일">
</div>
</div>
<div class="row mb-2">
<div class="col-sm-2 p-2 pb-3">
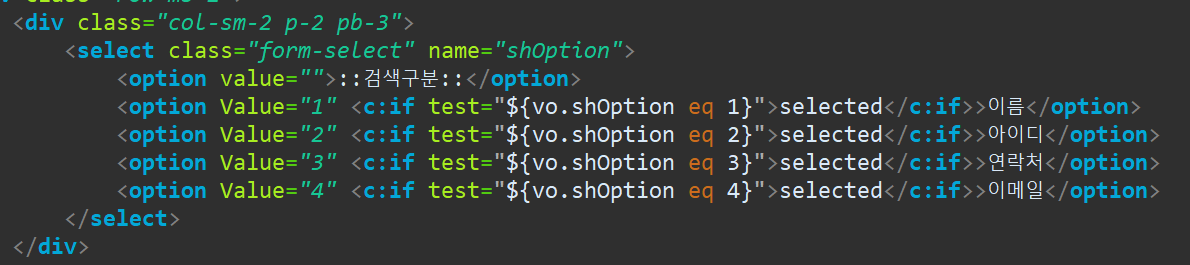
<select class="form-select" name="shOption">
<option value="">::검색구분::</option>
<option Value="1" <c:if test="${vo.shOption eq 1}">selected</c:if>>이름</option>
<option Value="2" <c:if test="${vo.shOption eq 2}">selected</c:if>>아이디</option>
<option Value="3" <c:if test="${vo.shOption eq 3}">selected</c:if>>연락처</option>
<option Value="4" <c:if test="${vo.shOption eq 4}">selected</c:if>>이메일</option>
</select>
</div>
<div class="col-sm-2 p-2 pb-3">
<input class="form-control" type="text" name="shValue" value="<c:out value="${vo.shValue}"/>" placeholder="검색어" >
</div>
</div>
<button class="btn btn-warning my-2 aaa" type="submit" name="search" onclick="/memberList.jsp">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search"
viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg>
</button>
<button class="btn btn-danger my-2 aaa" onclick="/memberList.jsp">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-clockwise"
viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 3a5 5 0 1 0 4.546 2.914.5.5 0 0 1 .908-.417A6 6 0 1 1 8 2v1z" />
<path d="M8 4.466V.534a.25.25 0 0 1 .41-.192l2.36 1.966c.12.1.12.284 0 .384L8.41 4.658A.25.25 0 0 1 8 4.466z" />
</svg>
</button>
</div>
</form>
<form id="" name="" action="/member/memberForm">
<button class="btn btn-success my-2 bbb" >
<i class="fas fa-file-excel"></i>
</button>
<button class="btn btn-primary my-2 bbb" onclick="memberForm.jsp">
<i class="fas fa-user-plus"></i>
</button>
</form>
다음은 memberList.jsp인데, select 안쪽에 name="shJoinOption" 을 넣어줘야지 memberMpp.xml에 받았던 데이터가
인식을 하게된다. memmberMpp.xml에선 5의 값을 받아오게되면 shJoinOption에 value= 5가 나왔을때 작동이 가능하게 되고, <c:if test="${vo.shJoinOption eq 5}">selected</c:if> 그 데이터를 사라지지 않고 계속 유지되게 해준다 라는 의미이다.

이부분도 마찬가지로 사용 됐다고 보면된다. 단 위에것의 변수와 아래것의 변수를 다르게 해줘야 한다.
그래서 애초에 우리가 MemberVo.java에 다른변수를 선언해준것이다.
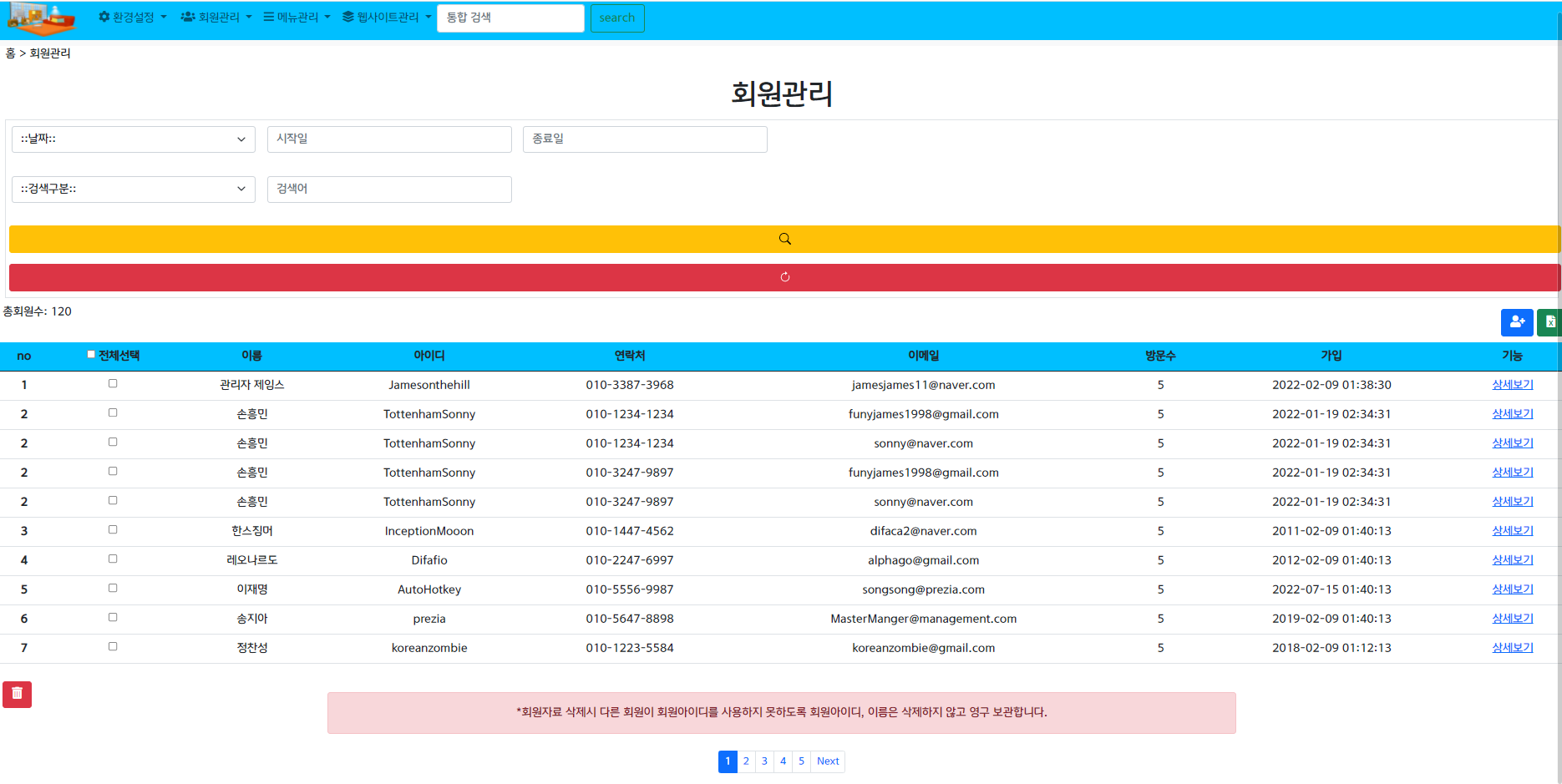
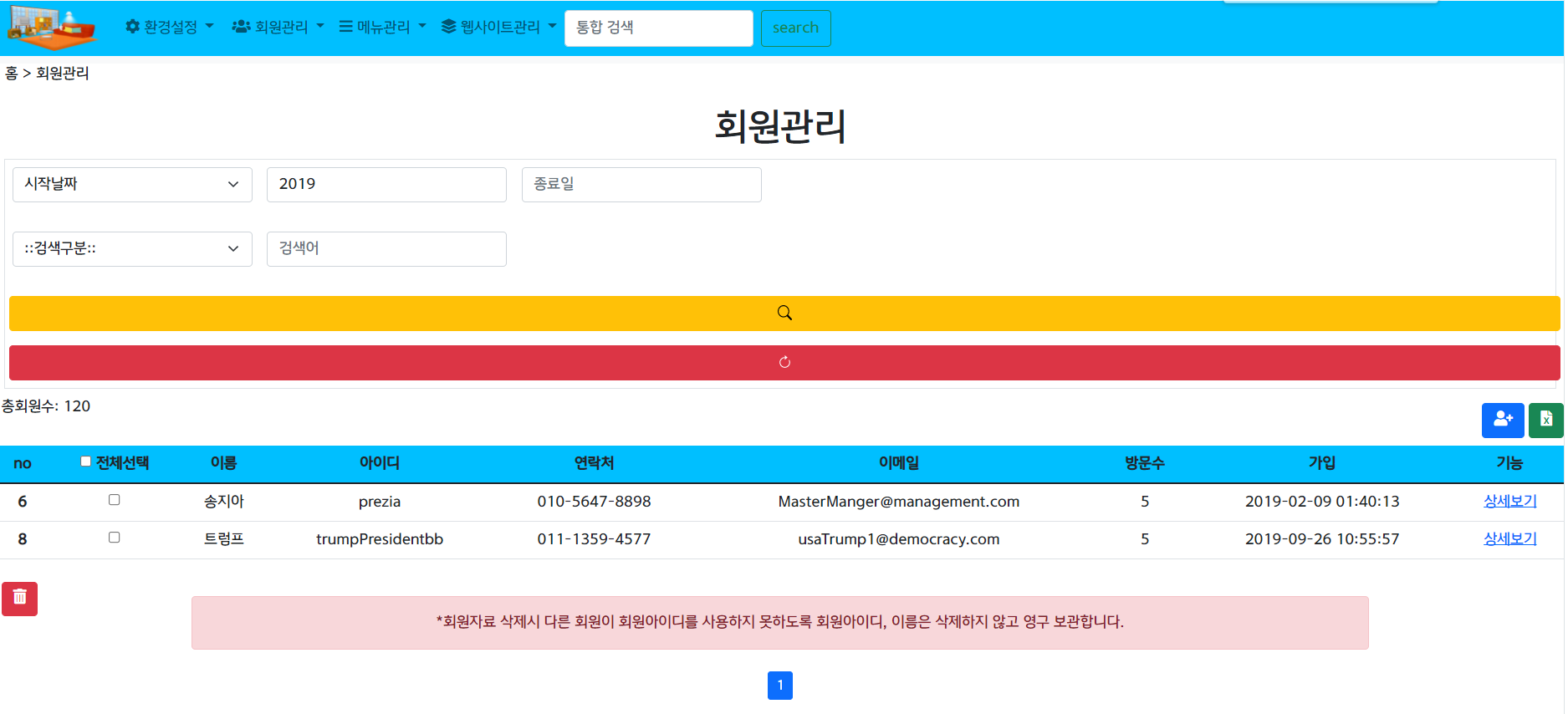
결과값

날짜검색

이름 검색

날짜만 검색도 가능하고, 이름,아이디,연락처,이메일 검색도 중첩해서
검색이 가능하게 하였다.
발생했던 ERROR
Column: '컬럼명' in where clause is ambiguous
서로 다른 테이블을 조인했을때 같은 컬럼이 있으면 생기는 에러
NumberFormatException
데이터 타입 에러, 숫자인데 문자열을 쓰거나 했을 경우 발생하는 에러
To be continue..
'Project > Today's house' 카테고리의 다른 글
| [오늘의집 ] Jquery 달력을 이용한 날짜 검색 구현 (0) | 2022.04.02 |
|---|---|
| [오늘의집 ] 페이징 POST방식으로 구현 (0) | 2022.04.01 |
| [오늘의집 ] ajax를 이용한 로그아웃 구현 (0) | 2022.03.31 |
| [오늘의집 ] 멤버리스트 페이징 구현 (0) | 2022.03.24 |
| [오늘의집 ] Github 생성 및 세팅 (0) | 2022.03.14 |



