Today I will use the simple CSS tools. I will be back-end developer but it' s important to know all of developing procedures overall. Because we should know why we do it this or why have to do? So Let's start bro.
- <p style="color: "> color</p>

<p style="color: red;"> Red벨벳</p>
<p style="color: orange;">Orange</p>
<p style="color: orange; ">Orange</p>
<p style="color: lime;">Lime</p>
<p style="color: RGB;">RGB</p>
<p style="color: RG#000000;"> 뒤에 00 두개 더붙치면 투명도 </p>
<p style="color: #00ff00;">RGB</p>
<p style="color: RGB(0,200,0,0.2);">맨뒤는 투명도를 의미한다</p>
<p style="color: RGB;">RGB</p>
<hr>
<p style="text-decoration: none">살다가 살다가 너를 잊을 떄얌</p>
<p style="text-decoration: underline">살다가 살다가 너를 잊을 떄얌</p>
<p style="text-decoration: overline;">살다가 살다가 너를 잊을 떄얌</p>
<p style="text-decoration: line-through;">살다가 살다가 너를 잊을 떄얌</p>
- <p style="text-transform: ;"></p>

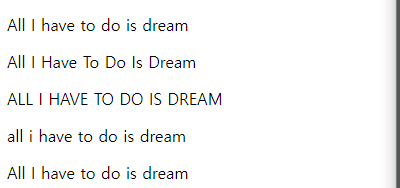
<p style="text-transform: none;">All I have to do is dream</p>
<p style="text-transform: capitalize;">All I have to do is dream</p>
<p style="text-transform: uppercase;">All I have to do is dream</p> <!-- 자주쓰는 과정 이클립스도-->
<p style="text-transform: lowercase;">All I have to do is dream</p> <!-- 자주쓰는 과정 이클립스도 -->
<p style="text-transform: full-with;">All I have to do is dream</p>- <p style="letter-spacing: 1em;"></p> ,<p style="word-spacing: 1em;"></p>

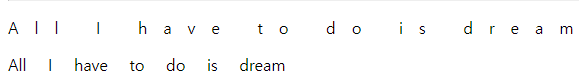
<p style="letter-spacing: 1em;">All I have to do is dream</p> <!-- 글자 간격 -->
<p style="word-spacing: 1em;">All I have to do is dream</p> <!-- 단어별 간격 -->
- <p style="text-align: ;"></p>

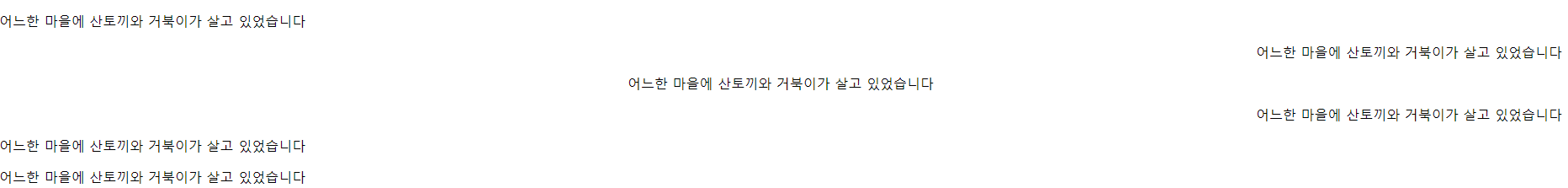
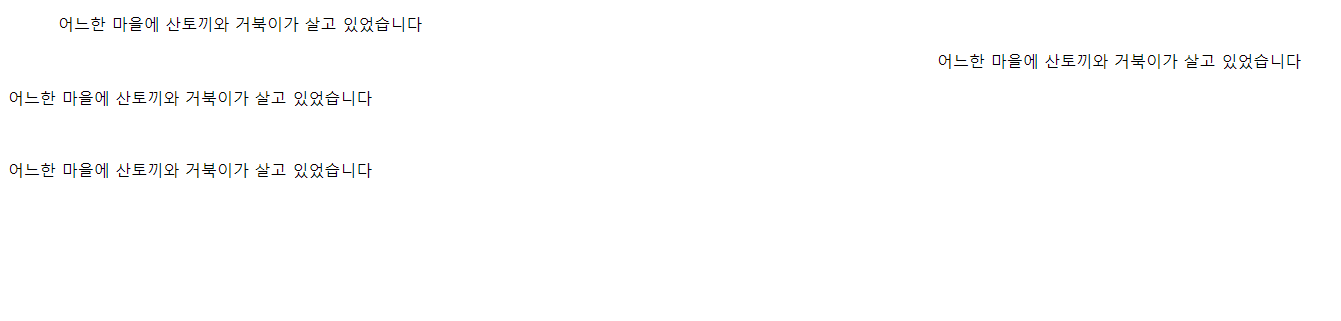
<p style="text-align: start;">어느한 마을에 산토끼와 거북이가 살고 있었습니다
</p>
<p style="text-align: end;">어느한 마을에 산토끼와 거북이가 살고 있었습니다
</p>
<p style="text-align: Center;">어느한 마을에 산토끼와 거북이가 살고 있었습니다
</p>
<p style="text-align: right;">어느한 마을에 산토끼와 거북이가 살고 있었습니다
</p>
<p style="text-align: justify;">어느한 마을에 산토끼와 거북이가 살고 있었습니다
</p>
- <p style="direction: ltr"></p>, <p style="direction: rtl"></p>

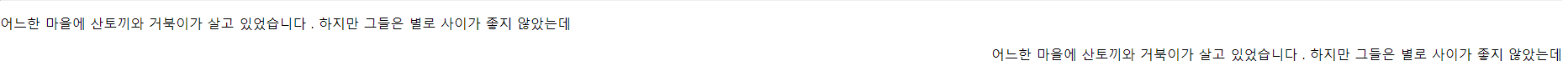
<p style="direction: ltr">어느한 마을에 산토끼와 거북이가 살고 있었습니다
. 하지만 그들은 별로 사이가 좋지 않았는데</p>
<p style="direction: rtl">어느한 마을에 산토끼와 거북이가 살고 있었습니다
. 하지만 그들은 별로 사이가 좋지 않았는데</p>
- <p style="text-indent: 50px;"></p> ,<p style="line-height: normal;"></p>

<p style="text-indent: 50px;">어느한 마을에 산토끼와 거북이가 살고 있었습니다</p>
<p style="text-indent: 50%;">어느한 마을에 산토끼와 거북이가 살고 있었습니다</p>
<p style="line-height: normal;">어느한 마을에 산토끼와 거북이가 살고 있었습니다</p>
<p style="line-height: 5.7;">어느한 마을에 산토끼와 거북이가 살고 있었습니다</p> <!-- 위아래 차이를 의미-->
To be continue
'Front > CSS' 카테고리의 다른 글
| [CSS] Using border tools (0) | 2022.01.19 |
|---|---|
| [CSS] <ul> , <span> Using background-color tools (0) | 2022.01.18 |
| [CSS] CSS Background tools (0) | 2022.01.17 |
| [CSS] Using CSS background tools (0) | 2022.01.15 |
| [CSS] Using CSS List tools (0) | 2022.01.14 |



