자그마치 3시간 걸렸다.
아 ... 하다보니 이렇게 시간이 많이 흘렀다.
그래도 오늘은 새로 구매한 키보드로 타이핑하니까 기분이 매우~~ 조다~
역시 집에서는 녹축을 쓰는게 좋지 않나....ㅎㅎ..
그럼 바로 들어가보자

Method
이번엔 아무것도 알지 못하는 사람이 보았을 때도 쉽게 따라 할 수 있게 만들어 보겠따.

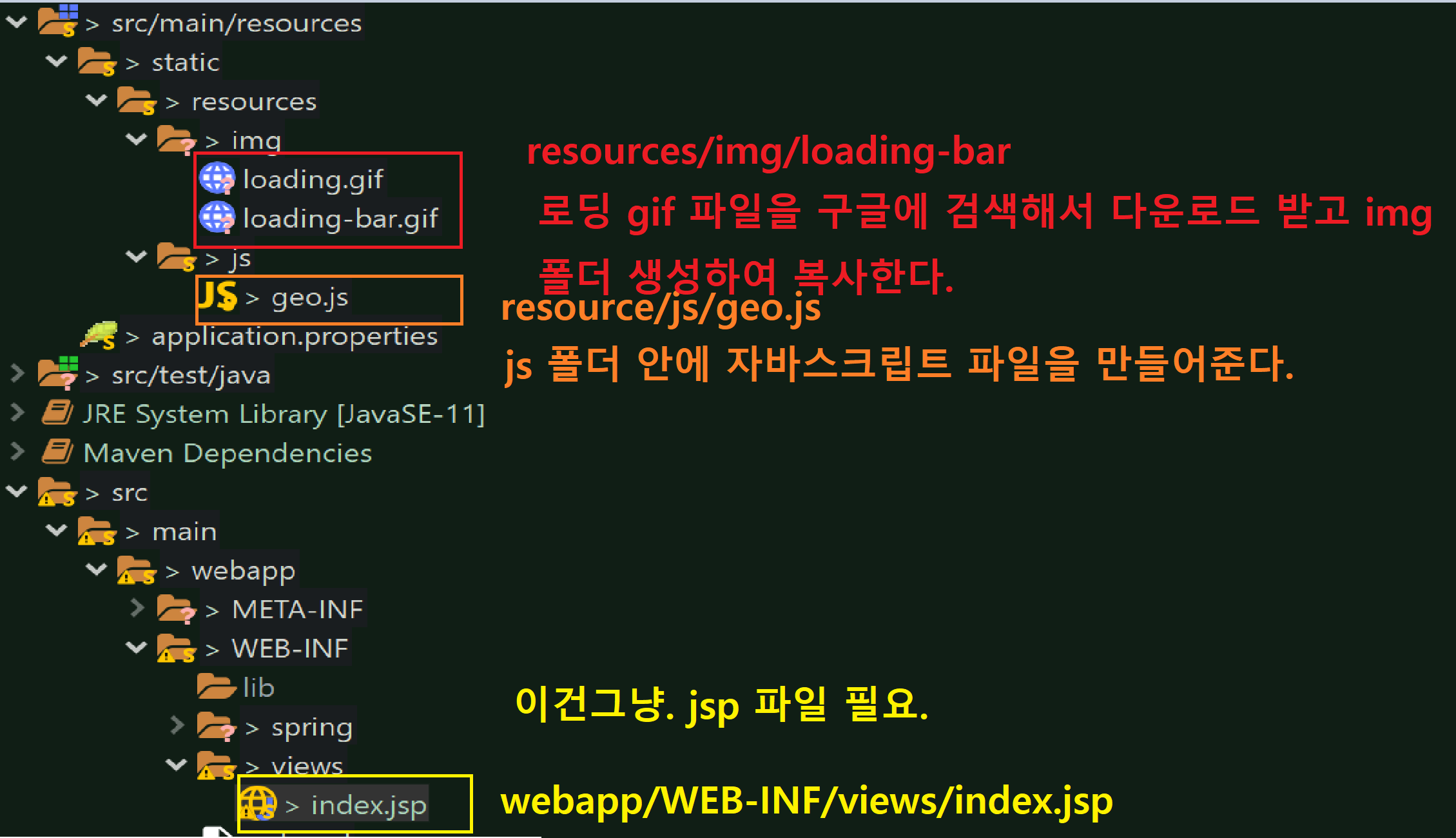
일단 파일 구조를 다음과 같이 잡아준다.

이제 코드를 짜줄것이다.
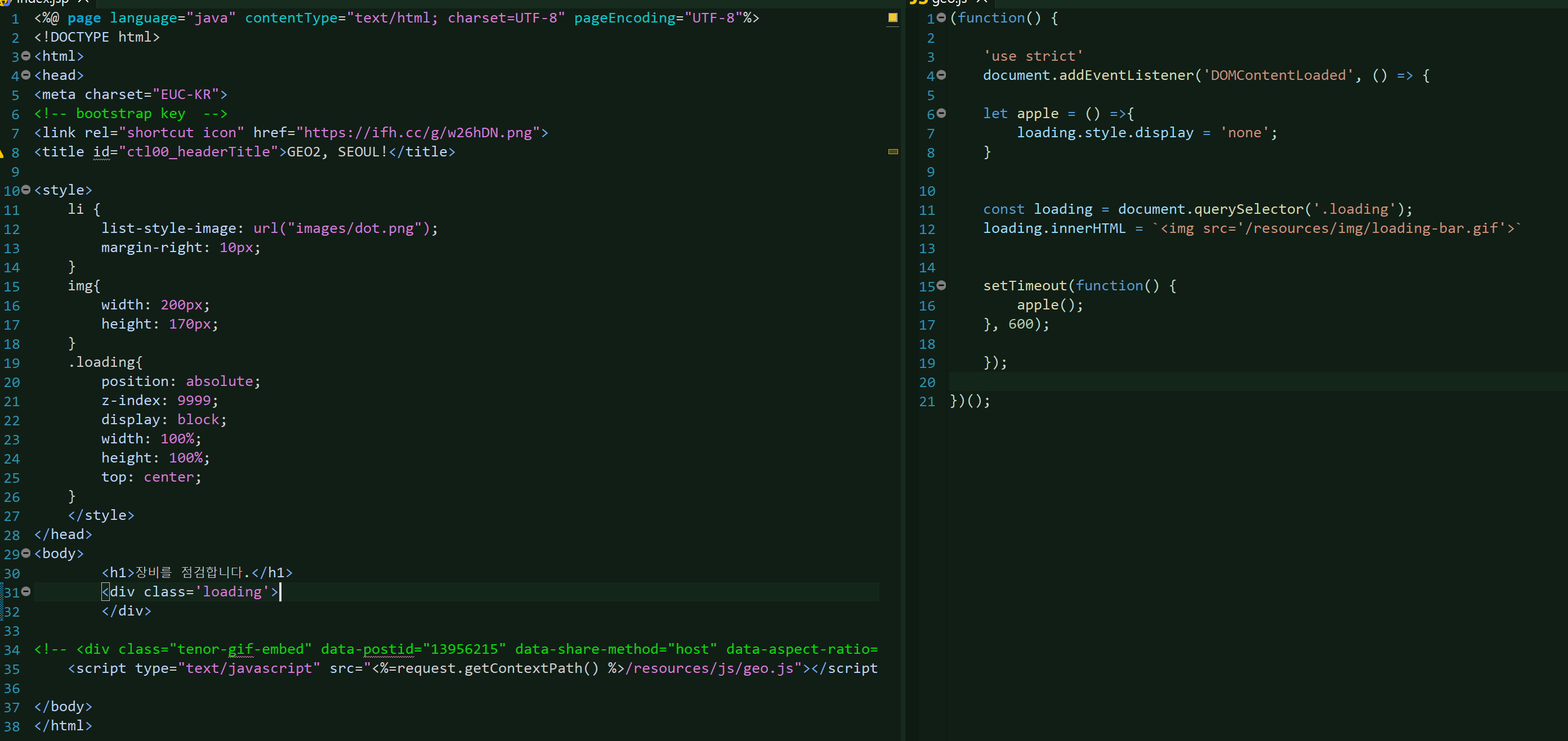
index.jsp

설명을 읽어보면 되겠다.
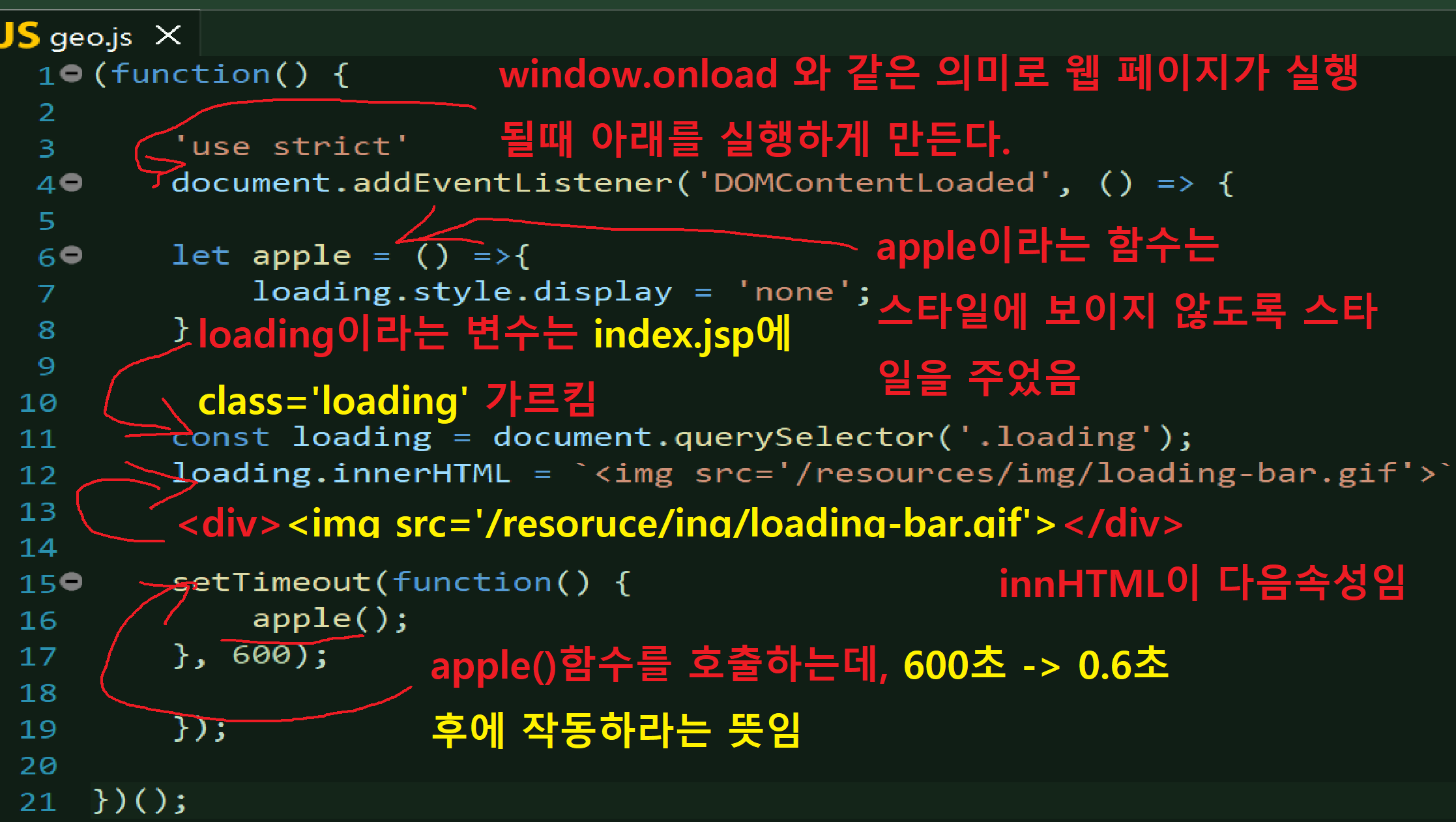
geo.js

이렇게 되면
Loading 페이지가
작동되었다가
0.6초 뒤에
display = 'none'
가 되어버리니 로딩 페이지가 로드가 된 뒤 자동으로 사라지는 역할을 하게된다.

이렇게 있다가

다음 로딩이 떳다가 사라지게 된다.
예제 코드는 아래 남겨두겠다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<!-- bootstrap key -->
<title id="ctl00_headerTitle">GEO2, SEOUL!</title>
<style>
img{
width: 200px;
height: 170px;
}
.loading{
position: absolute;
z-index: 9999;
display: block;
width: 100%;
height: 100%;
top: center;
}
</style>
</head>
<body>
<h1>장비를 점검합니다.</h1>
<div class='loading'>
</div>
<script type="text/javascript" src="<%=request.getContextPath() %>/resources/js/geo.js"></script>
</body>
</html>
js
(function() {
'use strict'
document.addEventListener('DOMContentLoaded', () => {
let apple = () =>{
loading.style.display = 'none';
}
const loading = document.querySelector('.loading');
loading.innerHTML = `<img src='/resources/img/loading-bar.gif'>`
setTimeout(function() {
apple();
}, 600);
});
})();
이미지는 창의적으로 본인들이 만들어서 사용해보는게 더
도움이 될 것 같다.
그럼 난.....이만...

To be continue..
'Front > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 document.addEventListener("DOMContentLoaded", function() {} 사용하는 이유 (0) | 2023.01.11 |
|---|---|
| [JavaScript] 자바스크립트 동적 모달 창 만들기 (0) | 2022.12.27 |
| [JavaScript] 자바스크립트 valueOf() 사용방법 (0) | 2022.12.21 |
| [JavaScript] 자바스크립트 entires() 사용방법 (0) | 2022.12.21 |
| [JavaScript] 자바스크립트 forEach() 사용방법 (0) | 2022.12.21 |



