CSS를 스타일 잡아줄 때
하나하나 세세하게 주는 방법에 대해서
포스팅 하고자한다.
스타일을 하나하나 주어야 하는 이유는 바로 "가독성" 때문이다.

Example

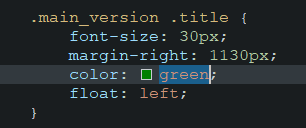
다음 과 같은 CSS가 어떻게 쓰여 있는지 알겠는가?
#TIp
.main_version 이라면 html에 <div class="main_version">
#main_version 이라면 html에 <div id="main_version">
다음 과 같이 사용 해야 스타일이 적용이 된다.
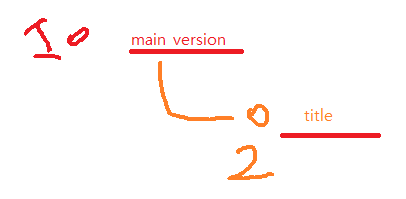
그럼 이제 depth 의 개념에 대해서 들어가보자.

더 구체적으로
.main_version .title { 속성 }
이런식으로 사용 하였을 때,
class="main_verison" 안에있는 요소들 중에 class="title" 이라는 녀석에게 스타일을 적용시키겠다.
이런 의미이다.

한번 더 부분의 폰트 색깔을 green 으로 바꾸어 볼까??

다음과 같이 바뀌는것을 확인해 볼 수 있다.

다음과 같이 상세하여 스타일을 적용 할 수 있다.

To be continue..
'Front > CSS' 카테고리의 다른 글
| [CSS] 전체 요소를 가운데로 미는 방법 (0) | 2022.11.29 |
|---|---|
| [CSS] div 끝부분 여백 없애는 방법 (0) | 2022.11.29 |
| [CSS] 내가 사용해본 CSS에 기능 (0) | 2022.11.28 |
| [CSS] background-size : cover; 사용방법 (0) | 2022.11.28 |
| [CSS] 정 가운데 정렬 시키는 방법 (0) | 2022.11.28 |



