일단 실력이 어느정도 올라와서 그런지
구글링 + 퍼블리시를 대략 이틀만에 다 잡은것 같다. (물론 디테일도 포함)
메인페이지를 제작하면서
Kakao Developers 를 개인적으로 벤치 마킹을 많이 했다.
정말... 카카오 퍼를리셔 정말 인정한다.

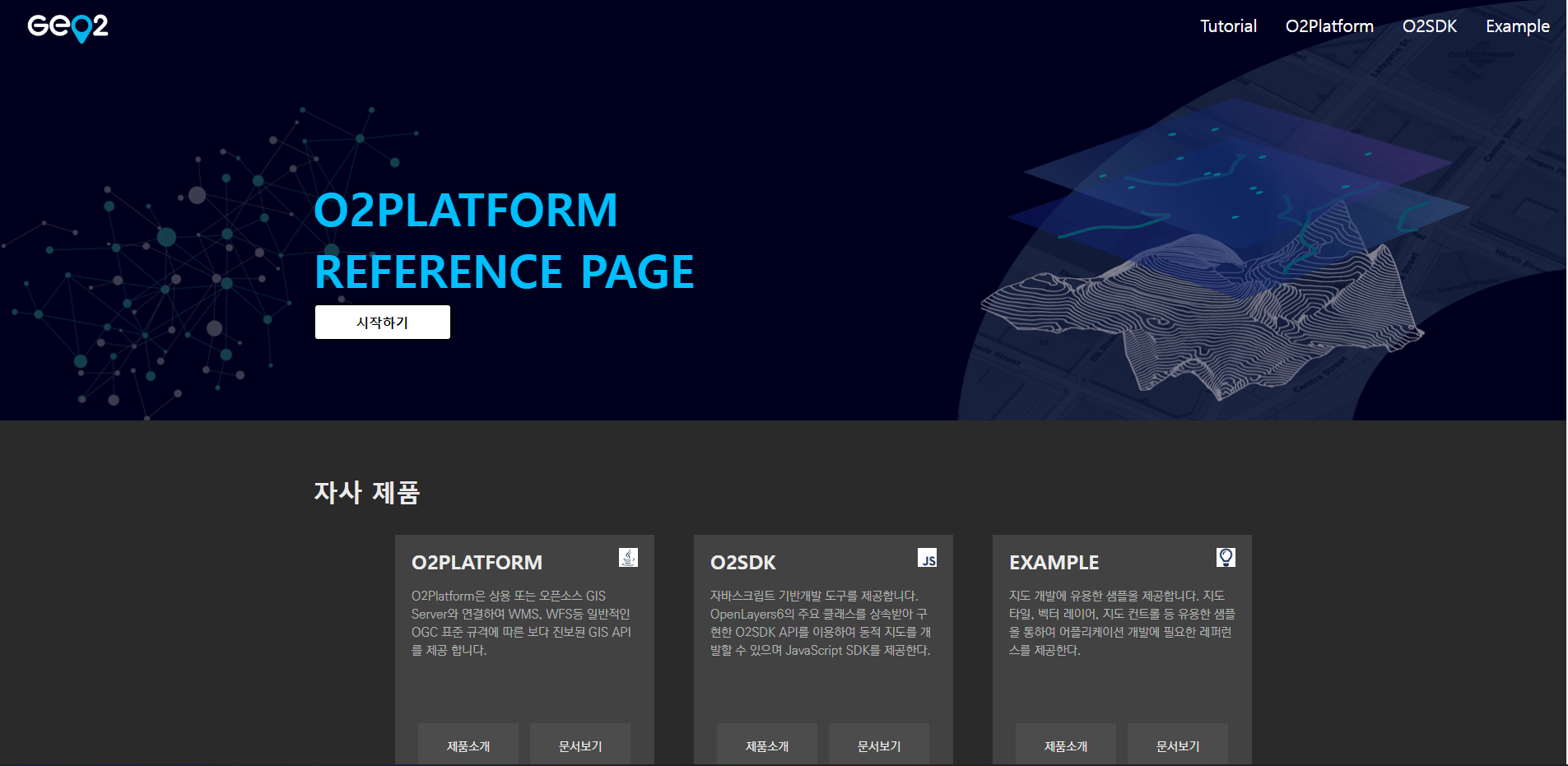
Main Page (1)

처음
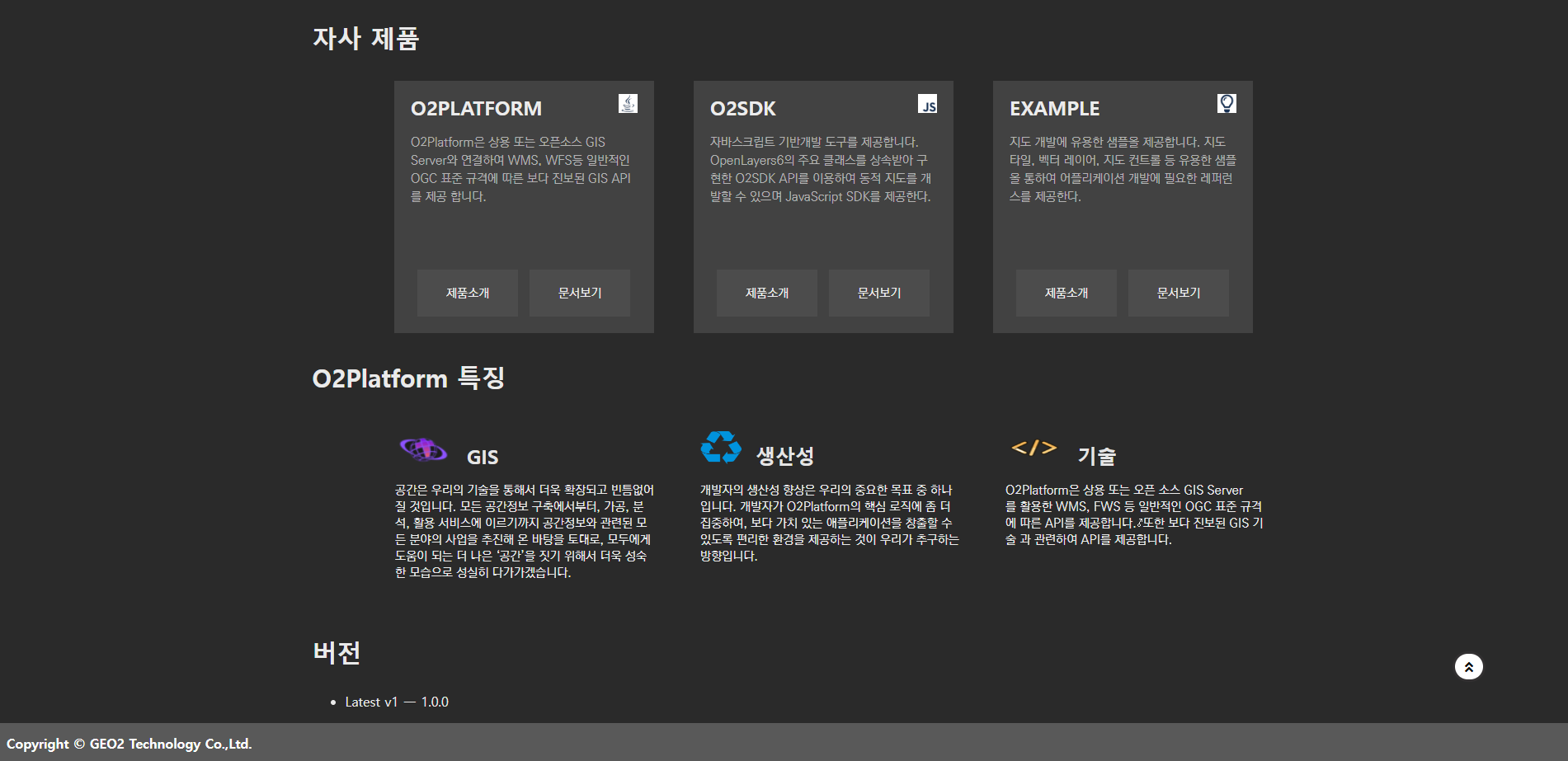
Main Page (2)

스크롤 내릴 때
이런 식으로 잡았는데,
전문 퍼블리셔는 대충 하루면 다 하지 않을까 싶다?
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://kit.fontawesome.com/b322818db5.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./reference/css/home/main.css" >
<title>GEO2 REFERENCE SITE</title>
</head>
<body>
<!-- 헤더 -->
<jsp:include page="./home/header.jsp"/>
<!-- 바디 전체 요소 -->
<div class="bodycontent">
<div class="KoPubDotumBold">
<h4 style="">O2PLATFORM
<br>REFERENCE PAGE</h4>
</div>
<div>
<a href="http://localhost:9090/o2.platform/tutorial/"> <!-- 시작하기 버튼 -->
<button class="KoPubDotumBold" id="mainButton"><strong>시작하기</strong></button>
</a>
</div>
<!-- 자사 제품 -->
<br><br><br>
<div class="main_div">
<h3 class="title">자사 제품</h3>
</div>
<div class="main_div" >
<div>
<div class="productcontent">
<h1 class="downwhite">O2PLATFORM<img src="reference/img/java.png"></h1>
<p class="contentpixel">O2Platform은 상용 또는 오픈소스 GIS Server와 연결하여 WMS, WFS등 일반적인 OGC 표준 규격에 따른 보다 진보된 GIS API를 제공 합니다.</p>
<a href="http://localhost:9090/o2.platform/o2platform/"><button class="contentbutton">제품소개</button></a>
<button class="contentbutton">문서보기</button>
</div>
</div>
<div>
<div class="productcontent">
<h1 class="downwhite">O2SDK<img src="reference/img/js.png"></h1>
<p class="contentpixel">자바스크립트 기반개발 도구를 제공합니다. OpenLayers6의 주요 클래스를 상속받아 구현한 O2SDK API를 이용하여 동적 지도를 개발할 수 있으며 JavaScript SDK를 제공한다.</p>
<a href="http://localhost:9090/o2.platform/o2sdk/"><button class="contentbutton">제품소개</button></a>
<button class="contentbutton">문서보기</button>
</div>
</div>
<div>
<div class="productcontent">
<h1 class="downwhite">EXAMPLE<img src="reference/img/example.png"></h1>
<p class="contentpixel">지도 개발에 유용한 샘플을 제공합니다. 지도 타일, 벡터 레이어, 지도 컨트롤 등 유용한 샘플을 통하여 어플리케이션 개발에 필요한 레퍼런스를 제공한다.</p>
<a href="http://localhost:9090/o2.platform/example/"><button class="contentbutton">제품소개</button></a>
<button class="contentbutton">문서보기</button>
</div>
</div>
</div>
<!-- O2Platform 특징 -->
<div class="main_property">
<h3 class="titles">O2Platform 특징</h3>
</div>
<div class="main_property">
<div>
<div class="propertycontent">
<h1 class="downwhite"><a><img src="reference/img/gis.png" style="width: 70px; height: 40px;"></a>  GIS</h1>
<p class="propertycontentfont">공간은 우리의 기술을 통해서 더욱 확장되고 빈틈없어질 것입니다. 모든 공간정보 구축에서부터, 가공, 분석, 활용 서비스에 이르기까지 공간정보와 관련된 모든 분야의 사업을 추진해 온 바탕을 토대로, 모두에게 도움이 되는 더 나은 ‘공간’을 짓기 위해서 더욱 성숙한 모습으로 성실히 다가가겠습니다.</p>
</div>
</div>
<div>
<div class="propertycontent">
<h1 class="downwhite"><a><img src="reference/img/recyc.png" style="width: 50px; height: 40px;"></a>  생산성</h1>
<p class="propertycontentfont">개발자의 생산성 향상은 우리의 중요한 목표 중 하나입니다. 개발자가 O2Platform의 핵심 로직에 좀 더 집중하여, 보다 가치 있는 애플리케이션을 창출할 수 있도록 편리한 환경을 제공하는 것이 우리가 추구하는 방향입니다.</p>
</div>
</div>
<div>
<div class="propertycontent">
<h1 class="downwhite"><a><img src="reference/img/code.png" style="width: 70px; height: 40px;" ></a>  기술</h1>
<p class=propertycontentfont>O2Platform은 상용 또는 오픈 소스 GIS Server를 활용한 WMS, FWS 등 일반적인 OGC 표준 규격에 따른 API를 제공합니다.
또한 보다 진보된 GIS 기술 과 관련하여 API를 제공합니다.</p>
</div>
</div>
</div>
<!-- 버전 -->
<div class="main_version">
<h3 class="title">버전</h3>
<br><br>
<div>
<ul>
<li>Latest v1 ㅡ 1.0.0</li>
</ul>
</div>
</div>
</div>
<jsp:include page="./home/footer.jsp"/>
</body>
</html>
main.css
body {
margin: auto;
height: 100vh;
background: url(../../img/main2.png) repeat-x;
background-color: #2a2a2a;
font-family : KoPubDotum Bold;
}
.bodycontent h4 {
font-size: 56px;
color: #00bfff;
position: relative;
}
.bodycontent {
float: left;
margin-left: 20%;
margin-top: 80px;
}
.KoPubDotumBold {
font-family: KoPubDotum Bold;
}
.KoPubDotumMedium {
font-family: KoPubDotum Medium;
}
.KoPubDotumLight {
font-family: KoPubDotum Light;
}
#mainButton {
background-color: white;
border-radius: 5px;
padding: 10px;
padding-left: 50px;
padding-right: 50px;
font-size: 16px;
position: relative;
top: -70px;
cursor : pointer;
}
/* 자사 제품 스타일 */
.main_div div{
float:left;
}
.main_div .productcontent {
color: #FFFFFFE6;
width: 275px;
background: #424242;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
border-style: solid;
border-color:#2a2a2a;
border-left-width: 45px;
margin-left: 15%;
}
.main_div .productcontent img{
width: 23px;
height: 23px;
float: right;
background-color: white;
}
.main_div .downwhite{
color: #FFFFFFE6;
font-size: 24px;
}
.main_div .contentpixel{
font-size: 15px;
line-height: 22px;
font-family: KoPubDotum light;
height: 80px;
color: #FFFFFF99;
}
.main_div .contentbutton{
color: #FFFFFFE6;
background: #FFFFFF0D;
border-color: #FFFFFF0D;
font-size: 15px;
font-family: KoPubDotum Medium;
margin-top: 70px;
cursor : pointer;
border-style: none;
padding: 20px;
text-align: center;
padding-left: 35px;
padding-right: 35px;
margin-left: 8px;
}
.main_div .title {
font-size: 30px;
color: #FFFFFFE6;
}
/* O2Platform 스타일 */
.main_property {
float: left;
}
.main_property div {
float: left;
}
.main_property .downwhite {
font-size: 24px;
color: #FFFFFFE0;
}
.main_property .propertycontent{
color: #FFFFFFE6;
width: 315px;
margin-left: 15%;
padding-left: 45px;
padding-right: 10px;
padding-bottom: 20px;
}
.main_property .propertycontentfont {
font-size: 15px;
font-family: KoPubDotum medium;
line-height: 20px;
}
.main_property .titles {
font-size: 30px;
color: #FFFFFFE6;
margin-right: 800px;
}
/* 버전 */
.main_version {
float: left;
}
.main_version .title {
font-size: 30px;
color: #FFFFFFE6;
float: left;
}
.main_version h3{
margin-right: 1000px;
width: 100px;
}
.main_version li {
color: #FFFFFFE6;
font-size : 16px;
}
/* .footer {
*/
/* background-color: #595959;
*/
/* float: left;
*/
/* width: 100%;
*/
/* height: auto;
*/
/* line-height: 60px;
*/
/* font-family: KoPubDotum Bold ;
*/
/* }
*/
/* 헤더 영역 */
header{
border: 1px;
z-index: 9999;
top: 0;
left: 0;
}
header a {
color: white;
float: left;
}
.menu {
float: right;
}
.menu li{
font-size : 1.3rem;
margin-right: .3rem !important;;
color: white;
list-style: none;
float: left;
}
.menu a{
color: white;
padding: 0 15px;
text-decoration: none;
}
.wrapper {
margin: 0 auto;
}
@media (max-width: 1550px){
body{
overflow-x: hidden;
}
.main_div .productcontent {
border-left-width: 10px;
}
.main_property .propertycontent {
padding-left: 10px;
}
}
@media (max-width: 1280px){
.bodycontent{
width: 1280p;
}
}
@media (max-width: 1080px){
.bodycontent{
margin-left: 50px;
width: 1080px;
}
.main_div .productcontent {
border-style: solid;
border-color: #2a2a2a;
}
}
@media (max-width: 820px){
.bodycontent{
margin-left: 35px;
width: 820px;
}
.main_div .contentpixel{
margin-top: 20px;
}
.main_property {
float: left;
}
}
@media (max-width: 700px){
body{
width: 700px;
}
#mainButton {
top: -50px;
}
.bodycontent{
margin-left: 30px;
width: 250px;
}
.bodycontent h4{
width: 600px;
font-size: 44px;
}
.main_div .contentpixel{
margin-top: 20px;
}
.main_property {
float: left;
}
}
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="<%=request.getContextPath()%>/reference/lib/fontawesome/fontawesome-free/all.min.css">
<!-- Theme style -->
<!-- Navbar -->
<!-- 헤더 -->
<header>
<div class="wrapper">
<a href="http://localhost:9090/o2.platform/"><img src="<%=request.getContextPath()%>/reference/img/geo2CI-removebg.png" style="height:40px; margin-top: 15px; margin-left: 30px;"></a>
<nav>
<ul class="menu">
<li><a href="http://localhost:9090/o2.platform/tutorial/">Tutorial</a></li>
<li><a href="http://localhost:9090/o2.platform/o2platform/">O2Platform</a></li>
<li><a href="http://localhost:9090/o2.platform/o2sdk/">O2SDK</a></li>
<li><a href="http://localhost:9090/o2.platform/example">Example</a></li>
</ul>
</nav>
</div>
</header>
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<style type="text/css">
/* FOOTER */
.footer {
background-color: #595959;
float: left;
width: 100%;
height: auto;
line-height: 50px;
font-family: KoPubDotum Bold ;
}
.footer span {
color: white;
padding-left: 10px;
float: left;
}
div#topBtn {
position: fixed;
bottom: 100px;
right: 100px;
border: 3px solid #323031;
border-radius: 100px;
padding: 5px 12px;
background-color: #FFFFFF;
opacity: 0;
}
</style>
<!-- FOOTER -->
<footer class="footer">
<div>
<span style="text-muted"><strong>Copyright © GEO2 Technology Co.,Ltd.</strong></span>
</div>
</footer>
<!-- TOP BUTTON -->
<div id="topBtn">
<i class="fas fa-angle-double-up"></i>
</div>
<script src="<%=request.getContextPath() %>/reference/js/sidebar.js" ></script>
<script src="<%=request.getContextPath() %>/reference/js/common/common.js" ></script>
<script src="<%=request.getContextPath() %>/reference/js/o2sdk/o2sdk.js" ></script>
부트 스트랩을 쓰는건 별로 도움이 안되는것 같고,
화면 정의를 할 때 회의에서 부트스트랩은 걷어 내자고
이야기하여서 쌩 HTML / CSS 만 이용하여 반응형 웹을 제작하였다.
To be continue..
'Project > Reference Page' 카테고리의 다른 글
| [Reference Page] WireFrame & StoryBoard (1) (0) | 2022.11.21 |
|---|